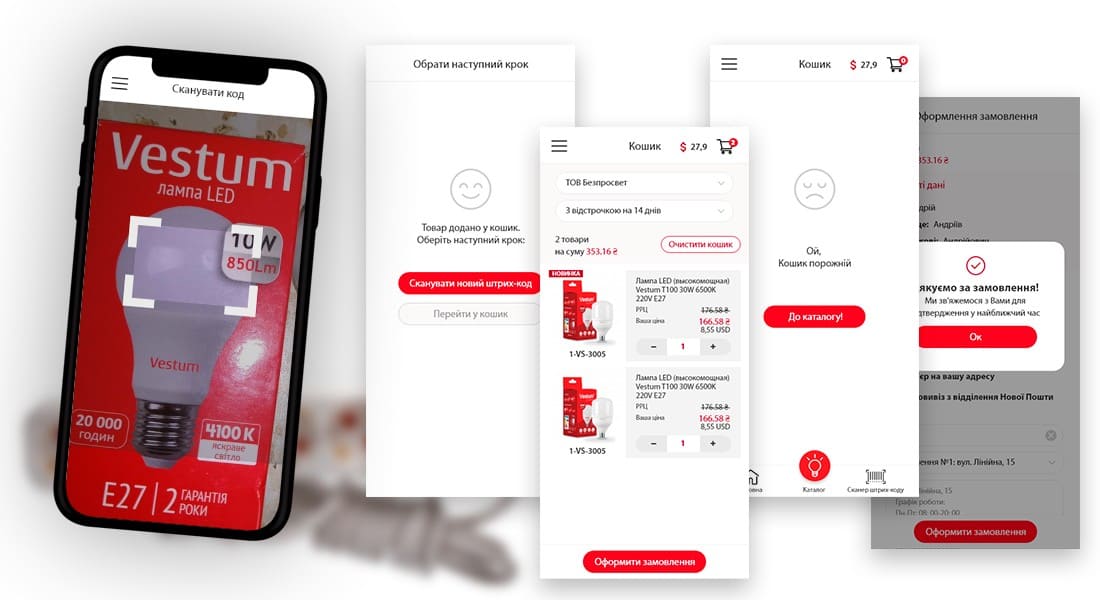
Мобильное приложение Vestum
Мобильное приложение Vestum – один из любимых наших проектов. С помощью этого кейса мы смогли сравнить производительность разных кроссплатформенных технологий и в очередной раз убедиться в том, что у одной задачи может быть несколько решений, и все правильные 🙂 Однако, обо всем по порядку.
Первое знакомство
Агентство Kit Global получило запрос от компании, осуществляющей свою деятельность в сфере поставок электроосветительной продукции на создание мобильного приложения, которое бы предоставляло пользователям мобильных устройств с операционными системами Android и iOS удобный интерфейс для взаимодействия с веб-сайтом компании.
Портрет клиента
Компания Vestum двенадцать лет занимается комплексными поставками осветительной продукции. Работает в секторах B2B, имея партнерские отношения в большом количестве регионов. За время своего существования название Vestum стало узнаваемым брендом.
В результате исследования деятельности компании мы смогли отметить разумный подход к построению внутренних бизнес-процессов и внимательное отношение к организации взаимодействия с клиентами. Специалисты Vestum всегда готовы оказать профессиональную консультацию и предоставить качественные товары для клиентов.

Поставленные цели и задачи
В процессе диалога с клиентом была выяснена основная проблематика и цели, которые заказчик ставит перед приложением.
Цель 1. Привлечение оптовых клиентов и увеличение объемов продаж. Приложение должно быть простым в использовании, иметь интуитивно понятный интерфейс. Пользователь приложения должен получить возможность зарегистрироваться или авторизоваться в системе, ознакомиться с каталогом продукции, оформить и оплатить заказ, указав свои координаты. Авторизированные пользователи получают доступ к оптовым ценам.
Цель 2. Имидж. Разработка собственного мобильного приложения выводит компанию на новый, более высокий уровень развития. Способствует созданию имиджа лидера рынка, подчеркивает клиентоориентированный подход организации.
Цель 3. Качество сервиса. С помощью приложения проще быть всегда in-touch. С целью улучшения сервиса должен быть предусмотрен чат со специалистом компании. Пользователь должен иметь возможность оставить отзыв о продукте, оценить работу менеджера, настроить получение уведомлений.
Глобальная миссия приложения — служить клиентам и сотрудникам компании для быстрого и эффективного выполнения задач, связанных с деятельностью Vestum.
Ресурсы
Мы понимали, что масштаб проекта требует значительных ресурсов, однако при этом нельзя растягивать сроки выполнения работы. Поэтому выделили соответствующее количество специалистов уровня senior и middle. Над проектом работали:
- Бизнес аналитик
- Главный дизайнер
- UX специалист
- UI специалист
- CTO (технический директор)
- Front-end разработчики — 2 специалиста
- QA инженер
У нас вы можете заказать приложения для e-commerce
Этапы разработки приложения
Процесс работы над проектом можно представить в виде последовательных этапов:
- Разработка и согласование ТЗ с описанием экранов приложения и функционирования бек-части. Разработка архитектуры API приложения.
Первый этап работы над проектом подразумевал разработку дизайна мобильного приложения — UI/UX дизайн. Была спроектирована архитектура системы и проработаны все этапы и варианты взаимодействия пользователя с приложением. Результат работы был представлен в графическом виде и наполнен контентом.
На этой стадии команда активно коммуницировала с представителями заказчика. Каждая сфера имеет свои особенности, и нам было важно учесть все требования клиента и интересы потенциальных пользователей продукта.
- Разработка фронт-части.
После утверждения дизайна приложения, была разработана клиентская часть приложения, которая включала в себя интерфейс для пользователей.
- Подключение фронт-части к бекенду веб-версии посредством спроектированного API.
- Тестирование.
- Размещение в маркетплейсах (Play Market/App Store).

Инструментарий
Архитектура приложения была представлена клиент-серверной структурой, клиентскую часть которой пользователь устанавливает непосредственно на мобильное устройство. В процессе работы клиентское приложение обменивается данными с серверной стороной приложения посредством веб-сервисов (API).
В качестве инструментов для разработки фронтенд части было решено использовать CLI React Native\ TypeScript\HTML5\CSS3\StyledComponents технологии.
Такой стек технологий позволил сократить время разработки и бюджет заказчика, поскольку разработка выполнялась под операционные системы iOS и Android.
Результат работы
Функционал мобильного приложения:
- регистрация и авторизация пользователя
- кабинет пользователя
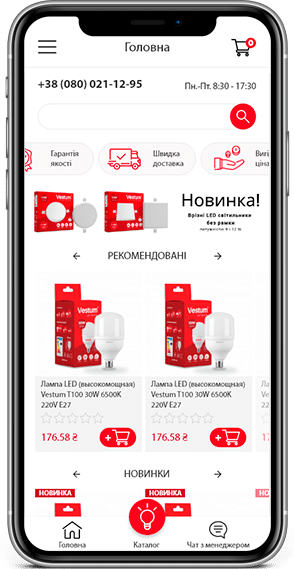
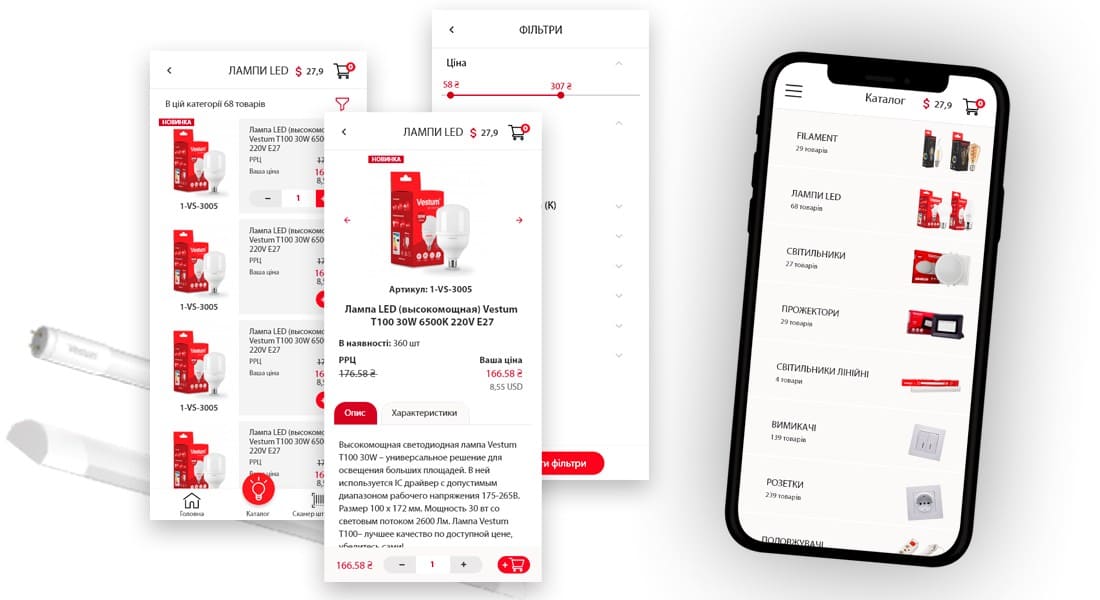
- каталог продукции
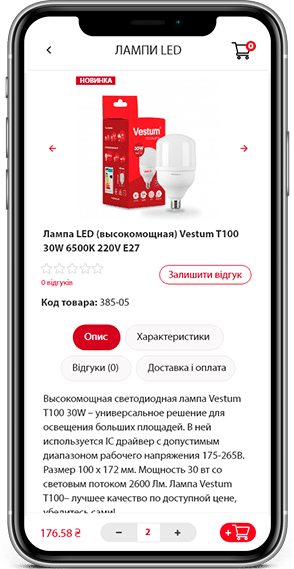
- карточка товара
- оформление заказа
- корзина
- новостная страница
- мультиязычность
- настройка push-уведомлений
- сканер штрих-кода для добавления товара в корзину.
Достижение целей
Сегодня мобильное приложение обеспечивает эффективное взаимодействие оптовых клиентов с интернет-магазином и специалистами Vestum, повышает производительность работы менеджеров и является вкладом компании в будущее своего бизнеса.
По мнению руководства Vestum приложение стало важной имиджевой составляющей компании и значительно улучшило сервис для существующих клиентов. В то же время на фоне мирового экономического спада, который отразился и на сфере торговли электротоварами, сложно оценить, насколько разработка приложения повлияла на динамику продаж.
Мобильное приложение Vestum является ценным вкладом в портфолио Kit Global как пример сложного проекта с широким функционалом, который был успешно реализован и стал неотъемлемой частью программного обеспечения клиента.
ИНСТРУМЕНТЫ И ТЕХНОЛОГИИ










ПОЧЕМУ ВЫБИРАЮТ НАС
СКОЛЬКО СТОИТ РАЗРАБОТКА
ПРИЛОЖЕНИЯ?
Напишите нам для оценки создания приложения!