Как дизайн влияет на успех мобильного приложения

Дизайн приложения – это не просто набор красивых картинок. Каждый элемент интерфейса отображает суть продукта и решает определенную задачу: привлекает и задерживает внимание пользователя, вызывает интерес и позитивные эмоции, предоставляет аудитории максимум удобства, побуждает к выполнению целевых действий.
В комплекс наших услуг входит:
- Разработка дизайн-концепта.
- Создание UI/UX дизайна.
- Прототипирование, тестирование интерфейса.
Качественный дизайн мобильного интерфейса – один из главных критериев, по которым пользователи оценивают приложение.
Разработка UI/UX дизайна мобильного приложения
Что такое интерфейс мобильных приложений? Это понятие включает две составляющие – внешний вид продукта и способ взаимодействия с пользователем. Скачивая приложение, аудитория рассчитывает получить не только привлекательный, но и удобный, интуитивно понятный, полезный инструмент для решения задач. Роль дизайнера выходит далеко за пределы создания красивого визуала. Специалист проводит аналитику, проектирует интерфейс, работает со структурой приложения, оптимизирует функционал – и только после этого занимается визуальным оформлением проекта.

Создание UX дизайна
User Experience (UX) переводится как «пользовательский опыт». Создать UX дизайн – это проработать структуру, навигацию, функционал приложения таким образом, чтобы обеспечить удобство для пользователя. На этом этапе необходимо иметь сформированный портрет целевой аудитории и понимать ее психологию – в чем нуждается, чего ожидает от приложения, как проявляются поведенческие факторы. Исходя из этого выделяем основные принципы User Expierence Design:
- интуитивно понятный интерфейс, в котором легко разберется любой пользователь;
- логичная и простая структура;
- оптимальный функционал, с помощью которого человек может решить свои задачи;
- продуманные цепочки для реализации различных пользовательских сценариев;
- максимально простые пути от входа в приложение до совершения целевых действий.
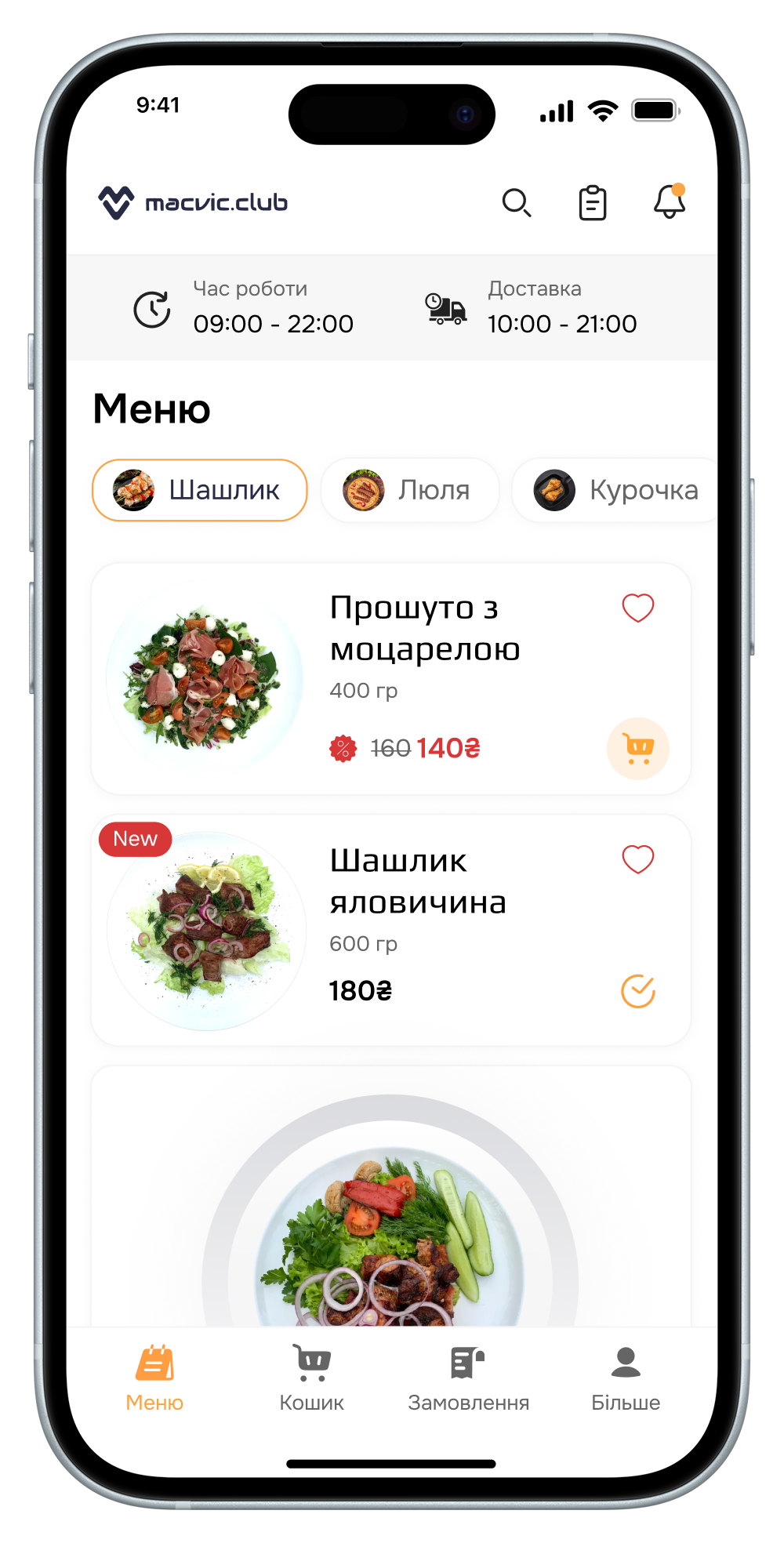
На этом этапе выполняется прототипирование интерфейса, воспроизведение структуры приложения в целом и каждого экрана в отдельности, проработка сценариев взаимодействия с программой, воспроизведение всех возможных реакций пользователя. В финальном варианте не должно быть неудобных элементов, запутанных «лабиринтов» и непонятных функций. Например, если проектируется приложение для доставки еды или интернет-магазин, то пользователь должен быстро и легко разобраться в ассортименте и перейти к форме заказа.

Разработка блок-схем user flow
User-Flow – это блок-схема, которая отображает алгоритм работы приложения. Обычно используется традиционный метод разработки блок-схем: прямоугольники – это экраны, ромбы – проверка выполнения условий, стрелки соединяют элементы между собой и показывают направление действий. Прорисовка блок-схем дает наглядное представление о работе приложения и помогает решить такие задачи:
- сформировать правильную структуру и грамотно сопоставить ее с функционалом приложения;
- оценить и оптимизировать каждый пользовательский сценарий;
- исключить ошибки в логике пользовательских действий, обнаружить проблемы с входов/выходом из определенных зон;
- построить и реализовать самый короткий и простой путь к выполнению целевых действий;
- оптимизировать количество экранов;
- добавить недостающие разделы, без которых функционал приложения кажется неполным.

Создание набросков wireframes
Wireframes – это эскиз, схема, каркас структуры экранов приложения без детализации элементов. Метод позволяет схематично отобразить, как будет выглядеть экран, где будут располагаться основные компоненты – меню, кнопки, заголовки и т. д. Вайрфреймы создаются быстро, поэтому дизайнер может в кратчайшие сроки перебрать десятки разных вариантов и выбрать подходящий.
Эскизы – это еще не финальный вариант структуры, но лучше уже на этом этапе согласовать и принять основные концептуальные решения, чтобы избежать доработок и переделок в дальнейшем. Эскиз создается в черно-белом исполнении в виде «скелета» без прорисовки дизайнерских элементов.

Создание прототипа prototype
На основе принятых эскизных решений создается прототип, который воспроизводит структуру, функционал, навигацию приложения, расположение основных элементов на экранах и взаимосвязь между разделами. На этом этапе абстрактная идея приобретает более четкие очертания, логика приложения становится понятной и осязаемой. После согласования прототип передается UI дизайнеру, элементы user interface приобретают цвета и формы.
Технически прототип можно создать двумя способами. Самый простой – статический вариант с воспроизведением структуры каждого экрана в отдельности. Максимально наглядный – интерактивный прототип с кликабельными элементами. Первый способ можно использовать для простых приложений с типовой структурой и очевидной логикой. Второй – для сложных проектов с широким функционалом и уникальной структурой. Мы используем в работе интерактивное прототипирование как самый информативный и эффективный способ.
Кликабельный интерактивный прототип создается с помощью специальных программных инструментов, таких как Figma, Invision, Principle, Protopie, Framer и др. Уровень сложности прототипа может быть разным – от общей демонстрации основных пользовательских сценариев до полного воспроизведения микровзаимодействий, включая анимацию, переходы, визуальные эффекты. Прорисовка экранов прототипа может быть схематической или детализированной.

Разработка UI дизайна
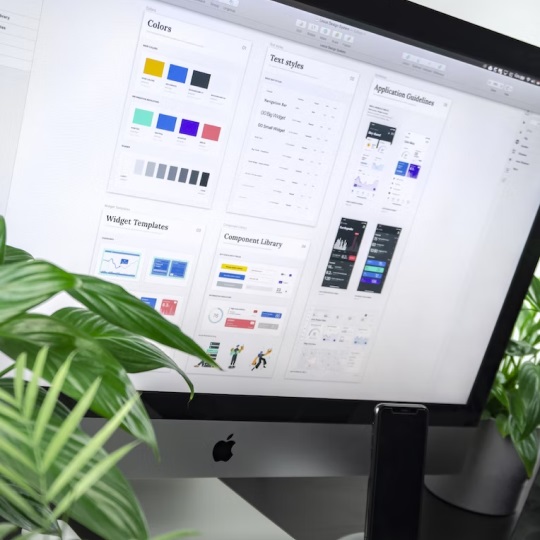
Все решения, принятые на этапе UX-исследований, нужно красиво и привлекательно упаковать. Для этого необходимо создать UI-дизайн – внешний вид пользовательского интерфейса (User Interface). Дизайнер работает над визуализацией:
- подбирает шрифты и цветовую палитру;
- придумывает внешний вид кнопок, иконок, фонов, меню, форм, элементов навигации;
- создает визуальные эффекты, анимацию, переходы;
- детально отрисовывает все экраны приложения.
Результат работы – полноцветные цифровые дизайн-макеты экранов, которые в дальнейшем передаются на верстку. На этом этапе приложение приобретает финальный вид, по которому его будут оценивать пользователи. UI и UX – это неразрывно связанные между собой элементы дизайна. Нежелательно разделять их и работать с ними по-отдельности. Созданием UI/UX интерфейса занимается одна команда – только такой подход позволяет получить целостный, оптимизированный, эффективный продукт, соответствующий ожиданиям целевой аудитории.
Этапы разработки дизайна мобильных приложений
Разработка дизайна мобильных приложений производится в несколько этапов. Техническая прорисовка графических элементов – это лишь малая часть сложного процесса, который базируется на аналитике бизнеса, изучении целевой аудитории и конкурентов. Порядок создания дизайна интерфейса:
Четко формулируем, для чего создается приложение, какие проблемы решает, каких результатов хочет добиться заказчик.
Выясняем, какая стилистика соответствует бизнесу, что актуально в этой сфере. Изучаем дизайн приложений с высоким рейтингом в нише, оцениваем плюсы и минусы, находим направление, чтобы выгодно выделиться на фоне конкурентов.
Определяем предполагаемый возрастной диапазон, пол, интересы, вид деятельности, увлечения, стиль общения, поведенческие факторы и другие параметры ЦА. Создаем общую концепцию дизайна, ориентируясь на предпочтения пользователей.
Проектируем пользовательские сценарии, формируем Customer Journey Map (карту путешествий клиента), определяем, как аудитория будет взаимодействовать с элементами мобильного приложения и какими путями приходить к выполнению целевых действий. Эти маршруты должны быть понятными, короткими, без отвлекающих деталей.
На основании принятых решений переходим к созданию прототипа, который воспроизводит принцип работы приложения. Прототипирование позволяет откорректировать структуру и функционал до написания кода.
Продумываем стиль дизайна, выбираем цветовую гамму, шрифты, расположение элементов интерфейса. Прорисовываем внешний вид экранов в графических редакторах. Цель этого этапа – создать оригинальный визуальный образ, интересный и привлекательный для пользователей.
ТЕХНОЛОГИИ РАЗРАБОТКИ ПРИЛОЖЕНИЙ






Стоимость разработки дизайна приложения
Сколько стоит создать дизайн приложения? Этот один из первых вопросов, которые мы слышим от клиентов. Стоимость услуг дизайна рассчитывается индивидуально после анализа технического задания и зависит от множества факторов:
 Назначение приложения
Назначение приложения
Какие задачи должна решать программа, с какой целью она создается и насколько влияет на бизнес.
 Сложность функционала
Сложность функционала
Какие опции должны быть доступны пользователям, нужно ли предусмотреть дальнейшее расширение и масштабирование продукта.
 Требования к дизайну
Требования к дизайну
Нужно ли использовать сложные анимированные объекты, 3D-графику, уникальные дизайнерские элементы.
 Сроки выполнения работ
Сроки выполнения работ
Насколько быстро нужно реализовать проект, какое количество сотрудников нужно привлечь к разработке.
Заказать услуги UX/UI дизайна
привлекать больше целевой аудитории?
Мобильное приложение поможет достичь этих целей!
Отличия в дизайне приложений под iOS и Android

При разработке дизайна интерфейса используются гайдлайны iOS и Android. Каждая операционная система предлагает собственные гайдлайны – документы с рекомендациями для разработчиков, которые занимаются проектированием дизайна приложений. Следуя этим советам, решаем сразу две задачи: обеспечиваем удобство для пользователей и гарантируем соответствие приложения требованиям выбранной платформы – все это позитивно влияет на дальнейшее продвижение.
Проекты, разработанные по гайдлайнам, соответствуют общепринятым базовым стандартам, к которым привыкли пользователи той или иной операционной системы. При скачивании каждого нового приложения человеку не приходится заново привыкать к расположению меню и кнопок – он взаимодействует с мобильным продуктом интуитивно, не задумываясь о механике и логике работы программы.
Требования к дизайну Эппл и Андроид отличаются, но существуют общие нерушимые принципы: приложения должны быть удобными, интуитивно понятными и полезными для аудитории.
Принципы Material Design от Google
Гайдлайн Material Design используется при создании Android приложений. Гугл дает четкие рекомендации, по какому принципу нужно проектировать кнопки, иконки, анимационные элементы, визуальные эффекты, переходы. Несколько основных тезисов:
- Тактильность элементов. Интерфейс собирается из слоев, которые можно сравнить с «цифровой бумагой».
- Тени. Чтобы элементы казались реальными и осязаемыми, они накладываются друг на друга и располагаются визуально на разной высоте. Усилить такой эффект помогают тени – основной элемент пространственной навигации в Андроид приложениях.
- Полиграфический стиль. Графические элементы создаются по принципу печатной продукции, подобно журналам и газетам.
- Анимация. Любые анимированные элементы и визуальные эффекты понятны, осмыслены и соответствуют законам физики, что делает интерфейс максимально реалистичным и вовлекает пользователя в активное взаимодействие.
- Навигация. Не все смартфоны Андроид имеют систему управления жестами, поэтому интерфейс приложений создается под кнопочное управление.
Принципы Apple Human Interface для iOS
Human Interface Guidelines – это гайдлайн Apple для создания iOS приложений. Элементы интерфейса имеют более сложный дизайн по сравнению с Андроид. Основные принципы:
- Интерфейс должен быть максимально лаконичным и отзывчивым к действиям пользователя.
- При прорисовке кнопок, иконок, фонов используются градиенты, эффект размытости, «воздушные» переходы.
- Особое внимание уделяется микровзаимодействиям, которые могут сопровождаться звуками, вибрацией, анимацией.
- Не рекомендуется использовать бесполезные эффекты, которые занимают время, но не несут ценности для пользователя.
- В дизайне учитывается принцип управления жестами, привычный для пользователей гаджетов Apple.
- Интерфейс должен соответствовать назначению приложения: в бизнес-приложениях приветствуется минимализм, в играх – сочетание ярких красок и сложной анимации.
Отличия Apple Human Interface и Google Material Design касаются многих моментов:
- механика управления (кнопками, жестами), навигационная панель;
- показ уведомлений, кнопки действия и отмены;
- строка поиска, контекстное меню, панель вкладок;
- размеры иконок, минимальный размер области нажатия;
- системные шрифты, эффекты при скролле экрана, другие параметры.
Все эти принципы можно легко учесть в разработке нативных приложений, предназначенных только для одной операционной системы. Для кроссплатформенных (гибридных) проектов принимаются дополнительные решения, чтобы приложение одинаково корректно отображалось в обеих операционных системах на айфонах и андроид-смартфонах. В таких случаях приходится идти на определенные компромиссы, чтобы конечный продукт не противоречил требованиям Apple и Google.
Заказать качественный дизайн мобильного приложения
Профессиональная разработка интерфейса мобильного приложения – обязательный этап запуска успешного проекта. Качественный дизайн дает массу преимуществ:
- привлекает внимание заинтересованных пользователей, делает продукт запоминающимся для целевой аудитории;
- выделяет приложение на фоне конкурентов;
- служит инструментом, с помощью которого пользователь решает свои задачи;
- играет имиджевую роль, помогает формировать лояльную аудиторию;
- укрепляет доверие к продукту, компании, бренду;
- повышает эффективность продвижения;
- делает приложение более популярным, за счет чего растет количество скачиваний, увеличивается прибыль от монетизации.
Как разработать интерфейс приложения, чтобы оно пользовалось популярностью и приносило прибыль? Лучшее решение – доверить эту задачу профессионалам команды KitApp. Мы занимаемся мобильной разработкой под ключ, реализуем проекты любой сложности, используем новейшие инструменты и технологии для проектирования интерфейсов. Примеры наших работ вы можете посмотреть в разделе портфолио на сайте.
Стоимость разработки дизайна зависит от специфики приложения, его структуры и функционала. Мы можем предложить оптимальное решение под любой бюджет – от простых минималистичных вариантов до масштабных эксклюзивных проектов с множеством сложных элементов. Но, независимо от ценовой категории, наши приложения всегда уникальны, современны и эффективны.