Як дизайн впливає на успіх мобільного додатка

Дизайн застосунку – це не просто набір яскравих картинок.
Кожен елемент інтерфейсу відображає суть продукту та вирішує певну задачу: привертає та затримує увагу користувача, викликає інтерес і позитивні емоції, надає аудиторії максимум зручності, спонукає до виконання цільових дій.
До комплексу наших послуг входить:
- Розробка дизайн-концепту.
- Створення UI/UX дизайну.
- Прототипування, тестування інтерфейсу.
Якісний дизайн мобільного інтерфейсу – один із головних критеріїв, за якими користувачі оцінюють додаток.
Розробка UI/UX дизайну мобільного додатка
Що таке інтерфейс мобільних застосунків? Це поняття включає дві складові – зовнішній вигляд продукту та спосіб взаємодії з користувачем. Завантажуючи додаток, аудиторія розраховує отримати не тільки привабливий, але й зручний, інтуїтивно зрозумілий, корисний інструмент для вирішення задач. Роль дизайнера виходить далеко за межі створення гарного візуалу. Фахівець проводить аналітику, проектує інтерфейс, працює зі структурою застосунку, оптимізує функціонал – і лише після цього займається візуальним оформленням проекту.

Створення UX дизайну
User Experience (UX) перекладається як «користувацький досвід». Створити UX дизайн – це опрацювати структуру, навігацію, функціонал застосунку таким чином, щоб забезпечити зручність для користувача. На цьому етапі необхідно мати сформований портрет цільової аудиторії та розуміти її психологію – чого потребує, чого очікує від додатка, як виявляються поведінкові фактори. Виходячи з цього виділяємо основні принципи User Expierence Design:
- інтуїтивно зрозумілий інтерфейс, у якому легко розбереться будь-який користувач;
- логічна та проста структура;
- оптимальний функціонал, за допомогою якого людина може вирішити свої задачі;
- продумані ланцюжки для реалізації різних сценаріїв користувача;
- максимально прості шляхи від входу у додаток до здійснення цільових дій.
На цьому етапі виконується прототипування інтерфейсу, відтворення структури додатка в цілому та кожного екрану окремо, опрацювання сценаріїв взаємодії із застосунком, відтворення всіх можливих реакцій користувача. У фінальному варіанті не має бути незручних елементів, заплутаних «лабіринтів» і незрозумілих функцій. Наприклад, якщо проектується додаток для доставки їжі або інтернет-магазин, користувач повинен швидко і легко розібратися в асортименті та перейти до форми замовлення.

Розробка блок-схем user flow
User-Flow – це блок-схема, яка відтворює алгоритм роботи застосунку. Зазвичай використовують традиційний метод розробки блок-схем: прямокутники – це екрани, ромби – перевірка виконання умов, стрілки з’єднують елементи між собою і показують напрямок дій. Створення блок-схем дає наочне уявлення про роботу додатка та допомагає вирішити задачі:
- сформувати правильну структуру та грамотно зіставити її з функціоналом застосунку;
- оцінити та оптимізувати кожен користувальницький сценарій;
- виключити помилки в логіці користувацьких дій, виявити проблеми з входом/виходом із певних зон;
- побудувати та реалізувати найкоротший і найпростіший шлях до виконання цільових дій;
- оптимізувати кількість екранів;
- додати розділи, без яких функціонал здається неповним.

Створення ескізів wireframes
Wireframes – це ескіз, схема, каркас структури екранів застосунку без деталізації елементів. Метод дозволяє схематично відтворити, як виглядатиме екран, де розташовуватимуться основні компоненти – меню, кнопки, заголовки тощо. Вайрфрейми створюються швидко, тому дизайнер може в найкоротші терміни перебрати десятки різних варіантів та обрати відповідний.
Ескізи – це ще не фінальний варіант структури, але краще вже на цьому етапі узгодити і прийняти основні концептуальні рішення, щоб уникнути подальших доробок. Ескіз створюється у чорно-білому виконанні у вигляді «скелета» без промальовування дизайнерських елементів.

Створення прототипу prototype
На ґрунті прийнятих ескізних рішень складається прототип, який відтворює структуру, функціонал, навігацію, розташування основних елементів на екранах та взаємозв’язок між розділами. На цьому етапі абстрактна ідея набуває більш чітких контурів, логіка застосунку стає зрозумілою і відчутною. Після погодження прототип передається UI дизайнеру, елементи user interface набувають кольорів та форм.
Технічно прототип можна створити двома способами. Найпростіший – статичний варіант із відтворенням структури кожного екрану окремо. Максимально наочний – інтерактивний прототип із клікабельними елементами. Перший спосіб можна використовувати для простих додатків із типовою структурою та очевидною логікою. Другий – для складних проектів із широким функціоналом та унікальною структурою. Ми використовуємо в роботі інтерактивне прототипування як найбільш інформативний та ефективний метод.
Клікабельний інтерактивний прототип створюється за допомогою спеціальних програмних інструментів, таких як Figma, Invision, Principle, Protopie, Framer та інші Рівень складності прототипу може бути різним – від загальної демонстрації основних користувацьких сценаріїв до повного відтворення мікровзаємодій, включаючи анімацію, переходи, візуальні ефекти. Створення екранів прототипу може бути схематичним або деталізованим.

Розробка UI дизайну
Усі рішення, прийняті на етапі UX-досліджень, мають бути красиво та привабливо упаковані. Для цього необхідно створити UI-дизайн – зовнішній вигляд інтерфейсу користувача (User Interface). Дизайнер працює над візуалізацією:
- підбирає шрифти та колірну палітру;
- створює зовнішній вигляд кнопок, іконок, фонів, меню, форм, елементів навігації;
- опрацьовує візуальні ефекти, анімацію, переходи;
- детально відтворює всі екрани застосунку.
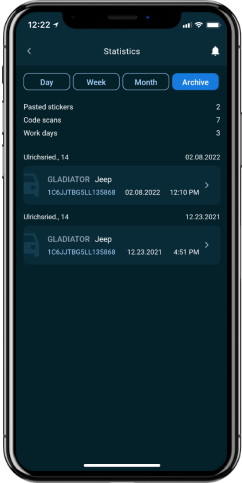
Результат роботи – повнокольорові цифрові дизайн-макети екранів, які надалі будуть передані на верстку. На цьому етапі мобільний додаток набуває фінального вигляду, за яким його оцінюватимуть користувачі. UI та UX – це нерозривно пов’язані між собою елементи дизайну. Небажано розділяти їх та працювати з ними окремо. Створенням UI/UX інтерфейсу займається одна команда – тільки такий підхід дозволяє отримати цілісний, оптимізований, ефективний продукт, який відповідає очікуванням цільової аудиторії.
Етапи розробки дизайну мобільних додатків
Розробка дизайну мобільних застосунків проводиться в кілька етапів. Технічне створення графічних елементів – це лише мала частина складного процесу, який базується на аналітиці бізнесу, вивченні цільової аудиторії та конкурентів. Загальний порядок створення дизайну інтерфейсу:
Чітко формулюємо, для чого створюється застосунок, які проблеми вирішує, яких результатів хоче досягти замовник.
З'ясовуємо, яка стилістика відповідає напрямку бізнесу, що є актуальним у цій сфері на даний момент. Вивчаємо дизайн додатків із високим рейтингом в обраній ніші, оцінюємо їх плюси та мінуси, знаходимо напрямок, за яким можна вигідно проявитися на фоні конкурентів.
Визначаємо ймовірний віковий діапазон, стать, інтереси, вид діяльності, захоплення, стиль спілкування, поведінкові фактори та інші параметри ЦА. Створюємо загальну концепцію дизайну, орієнтуючись на уподобання користувачів.
Проектуємо сценарії користувача, формуємо Customer Journey Map (карту подорожей клієнта), визначаємо, як аудиторія буде взаємодіяти з елементами мобільного додатка та якими шляхами приходити до виконання цільових дій. Ці маршрути мають бути зрозумілими, короткими, без відволікаючих деталей.
Ґрунтуючись на прийнятих рішеннях, переходимо до створення прототипу, який відтворює принцип роботи застосунку. Прототипування дозволяє відкоригувати структуру та функціонал до написання коду.
Продумуємо стиль дизайну, обираємо колірну гаму, шрифти, розташування елементів інтерфейсу. Промальовуємо зовнішній вигляд екранів у графічних редакторах. Мета цього етапу – створити оригінальний візуальний образ, цікавий та привабливий для користувачів.
ТЕХНОЛОГІЇ РОЗРОБКИ ДОДАТКІВ






Вартість розробки дизайну додатка
Скільки коштує створити дизайн програми? Це одне з перших питань, які ми чуємо від клієнтів. Вартість послуг дизайну розраховується індивідуально після аналізу технічного завдання і залежить від багатьох факторів:
 Призначення додатку
Призначення додатку
Які завдання має вирішувати програма, з якою метою вона створюється та наскільки впливає на бізнес.
 Складність функціоналу
Складність функціоналу
Які опції мають бути доступні користувачам, чи потрібно передбачити подальше розширення та масштабування продукту.
 Вимоги до дизайну
Вимоги до дизайну
Чи потрібно використовувати складні анімовані об'єкти, 3D графіку, унікальні дизайнерські елементи.
 Терміни виконання робіт
Терміни виконання робіт
Наскільки швидко потрібно реалізувати проект, скільки співробітників потрібно залучити до розробки.
Замовити послуги UX/UI дизайну
Мобільний додаток допоможе досягти поставленої мети!
Замовити додаток для знайомств, соціальних мереж, ігор від KitApp
Розробкою та просуванням додатків займаються front-end та back-end розробники, дизайнери, маркетологи, фахівці з реклами. Командний підхід дозволяє точно дотримуватися термінів, створювати цілісний і гармонійний продукт, який буде не тільки красивим, а й продуктивним, ефективним, прибутковим.
Багаторічний досвід дозволяє вирішувати складні задачі, створювати конкурентоспроможні застосунки, які потрапляють у ТОП у своїй ніші. Підходимо до роботи творчо, позитивно ставимося до розумних експериментів та нестандартних рішень.
У нас ви можете отримати комплекс послуг під ключ без залучення посередників, підрядників чи фрілансерів. Ми створюємо ідею та доводимо її до повної готовності, а після запуску можемо взяти на себе розкрутку та технічну підтримку додатка. Робимо все для того, щоб наші клієнти отримували вигоду від додатків та ні про що не турбувалися.
Наші фахівці стежать за інноваціями у сфері мобільної розробки, впроваджують надсучасні технічні рішення. Це дозволяє виробляти актуальний та затребуваний продукт, який допомагає нашим клієнтам бути попереду конкурентів.
Працюємо за договором, прописуємо повні вимоги до додатка у технічному завданні та не відступаємо від затверджених рішень. Чітко плануємо та дотримуємося термінів, ділимо роботу на етапи та надаємо клієнтам всю інформацію про хід реалізації проекту. Детально обґрунтовуємо вартість розробки застосунку, щоб клієнт точно бачив, за що платить і що отримає в результаті.
Для попередньої оцінки вартості мобільного додатка напишіть через форму на сайті або заповніть бриф. Чекаємо на ваші заявки, будемо раді втілити вашу ідею в життя і створити успішний додаток для бізнесу в сфері розваг і не тільки.
Заповнити брифВідмінності в дизайні додатків під iOS та Android

Під час розробки дизайну інтерфейса використовуються гайдлайни iOS та Android. Кожна операційна система пропонує власні гайдлайни – документи з рекомендаціями для розробників, які займаються проектуванням дизайну додатків. Дотримуючись цих порад, вирішуємо одразу дві задачі: забезпечуємо зручність для користувачів та гарантуємо відповідність застосунку вимогам обраної платформи – все це позитивно впливає на подальше просування.
Проекти, розроблені за гайдлайнами, відповідають загальноприйнятим базовим стандартам, до яких звикли користувачі тієї чи іншої операційної системи. Завантажуючи кожний новий додаток, людині не доводиться знову звикати до розташування меню і кнопок – він взаємодіє з мобільним продуктом інтуїтивно, не замислюючись про механіку і логіку роботи застосунку.
Вимоги до дизайну Еппл та Андроїд відрізняються, але існують загальні непорушні принципи: додатки мають бути зручними, інтуїтивно зрозумілими та корисними для аудиторії.
Принципи Material Design від Google
Гайдлайн Material Design використовується при створенні додатків Android. Google дає чіткі рекомендації, за яким принципом необхідно проектувати кнопки, іконки, анімаційні елементи, візуальні ефекти, переходи. Декілька основних тез:
- Тактильність елементів. Інтерфейс збирається із шарів, які можна порівняти з «цифровим папером».
- Тіні. Щоб елементи здавалися реальними та відчутними, вони накладаються один на одного та розташовуються візуально на різній висоті. Посилити такий ефект допомагають тіні – основний елемент просторової навігації в додатках Андроїд.
- Поліграфічний стиль. Графічні елементи створюються за принципом друкованої продукції, подібно до журналів і газет.
- Анімація. Будь-які анімовані елементи та візуальні ефекти зрозумілі, осмислені та відповідають законам фізики, що робить інтерфейс максимально реалістичним та залучає користувача до активної взаємодії.
- Навігація. Не всі смартфони Андроїд мають систему управління жестами, тому інтерфейс створюється під кнопкове управління.
Принципи Apple Human Interface для iOS
Human Interface Guidelines – це гайдлайн Apple для створення iOS додатків. Елементи інтерфейсу мають складніший дизайн у порівнянні з Андроїд. Основні принципи:
- Інтерфейс має бути максимально лаконічним та чутливим до дій користувача.
- Для створення кнопок, іконок, фонів використовуються градієнти, ефект розмитості, «повітряні» переходи.
- Особлива увага приділяється мікровзаємодіям, які можуть супроводжуватися звуками, вібрацією, анімацією.
- Не рекомендовано використовувати зайві ефекти, які забирають час, але не несуть цінності для користувача.
- У дизайні враховується принцип управління жестами, звичний для користувачів гаджетів Apple.
- Інтерфейс має відповідати призначенню застосунку: у бізнес-додатках вітається мінімалізм, в іграх – поєднання яскравих фарб та складної анімації.
Відмінності Apple Human Interface та Google Material Design стосуються багатьох моментів:
- механіка керування (кнопками, жестами), навігаційна панель;
- показ повідомлень, кнопки дії та скасування;
- рядок пошуку, контекстне меню, панель вкладок;
- розміри іконок, мінімальний розмір області натискання;
- системні шрифти, ефекти при скролі екрана, інші параметри.
Усі ці принципи легко врахувати при створенні нативних додатків, призначених лише однієї операційної системи. Для кросплатформних (гібридних) проектів приймаються додаткові рішення, щоб застосунок однаково коректно відображався в обох операційних системах на айфонах та андроїд-смартфонах. У таких випадках доводиться йти на певні компроміси, щоб кінцевий продукт не суперечив вимогам Apple та Google.
Замовити якісний дизайн мобільного застосунку
Професійна розробка інтерфейсу мобільного додатка – обов’язковий етап запуску успішного проекту. Якісний дизайн дає безліч переваг:
- привертає увагу зацікавлених користувачів, робить продукт таким, що запам’ятовується для цільової аудиторії;
- виділяє застосунок на фоні конкурентів;
- стає інструментом, за допомогою якого користувач вирішує свої задачі;
- грає іміджеву роль, допомагає формувати лояльну аудиторію;
- зміцнює довіру до продукту, компанії, бренду;
- підвищує ефективність просування;
- робить застосунок більш популярним, за рахунок чого зростає кількість завантажень, збільшується прибуток від монетизації.
Як розробити інтерфейс додатка, щоб він був популярним та приносив прибуток? Найкраще рішення – довірити цю задачу професіоналам команди KitApp. Ми займаємось мобільною розробкою під ключ, реалізуємо проекти будь-якої складності, використовуємо новітні інструменти і технології для проектування інтерфейсів. Приклади наших робіт ви можете переглянути у розділі портфоліо на сайті.
Вартість розробки дизайну залежить від специфіки додатка, його структури та функціоналу. Ми можемо запропонувати оптимальне рішення під будь-який бюджет – від простих мінімалістичних варіантів до масштабних ексклюзивних проектів з багатьма складними елементами. Але, незалежно від цінової категорії, наші застосунки завжди унікальні, сучасні та ефективні.