Разработка UX/UI дизайна для приложения
Весной к нам обратился представитель компании Wlaunch, которая занимается разработкой ПО (веб- и мобильные приложения). Система записи клиентов и предоставление им личного кабинета — это основной продукт заказчика. Функционал подстраивается под любой вид бизнеса: медицинскую сферу, сферу услуг, развлечения и т.д. Это делает систему универсальной.

Причиной обращения стала необходимость повышения дружелюбности и привлекательности UI. Учитывая наш опыт исследования взаимодействия пользователей с приложениями, перед нами также стояла задача доработать UX.
Для работы над проектом мы выбрали определенный бизнес, чтобы использовать его для примера в визуализации. Мы выбрали салон красоты.
Начало работы над дизайном приложения
Для начала необходимо было определить цели пользователей.
Клиенты салонов красоты, записываясь на услугу, идут двумя путями:
- Запись к конкретному мастеру. Если у клиента есть проверенный мастер, то клиент будет готов подстраиваться под время специалиста, лишь бы воспользоваться его услугами.
- Запись на конкретное время. Если для клиента его время важнее и он желает получить услугу в удобное для него время. Клиент при этом не слишком беспокоится о том, какой конкретно мастер будет оказывать эту услугу.
Поняв действия клиента, мы выстроили интерфейс и логику приложения таким образом, чтобы записаться на услугу можно было по двум сценариям. Интерфейс при этом нужно сделать удобным, простым и максимально понятным.
Мы оказываем услуги ui/ux дизайна мобильных приложений
Результаты разработки дизайна
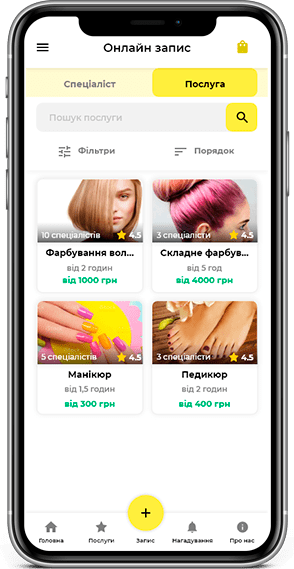
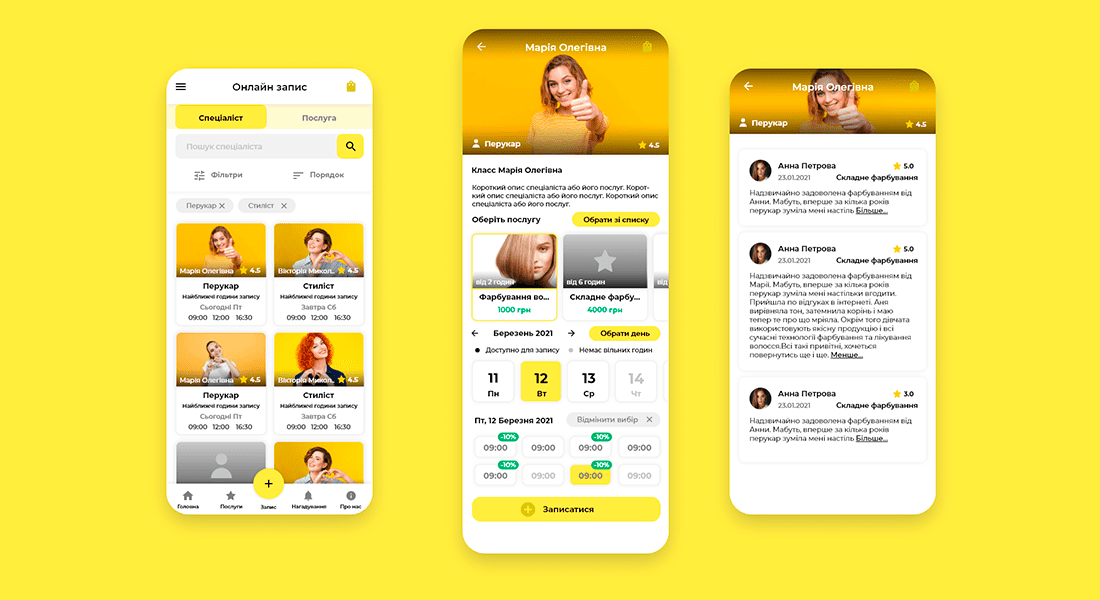
В итоге, мы получили два варианта экрана записи на услугу.
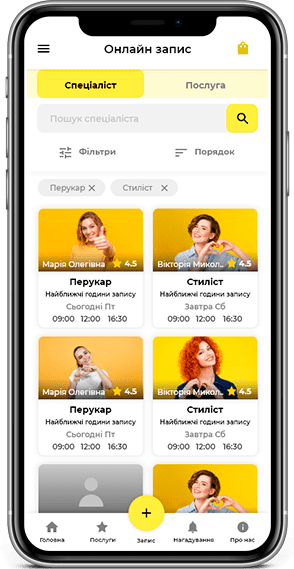
Здесь пользователь может выбрать нужного ему специалиста или просто записаться на конкретную услугу в ближайшее удобное время.
Сценарий 1

При выборе конкретного специалиста следующим шагом будет выбор услуги из тех, которые оказывает конкретный мастер. Когда клиент выбрал услугу, появляется список доступных дат, где он может выбрать необходимое число и время записи.
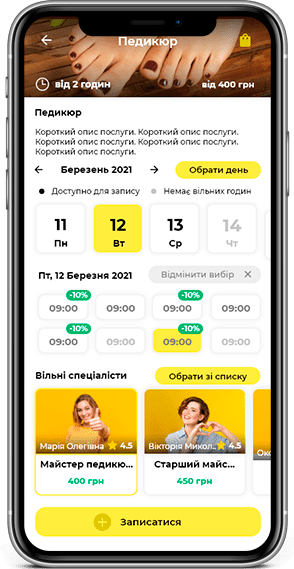
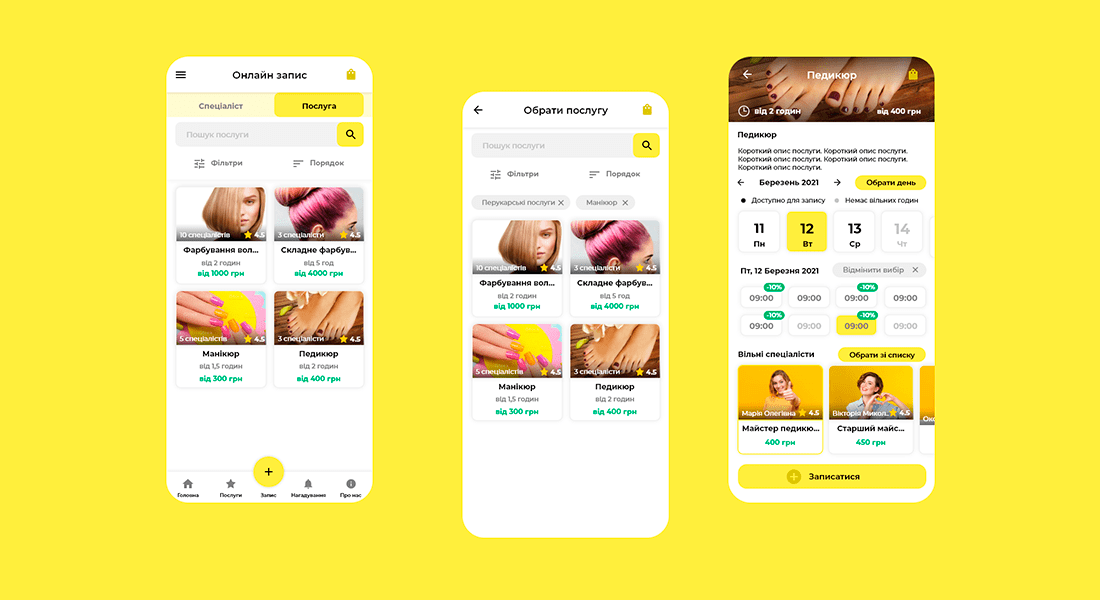
Сценарий 2

Если пользователь выбирает изначально интересующую его услугу, то он сначала попадает на экран списка всех услуг.
После выбора услуги, пользователь выбирает удобную дату, затем время. Далее клиенту отображается список мастеров, со свободным временем для записи и стоимость услуги. После выбора мастера клиент нажимает кнопку «Записаться», и процесс записи окончен.
Дальнейшее сотрудничество
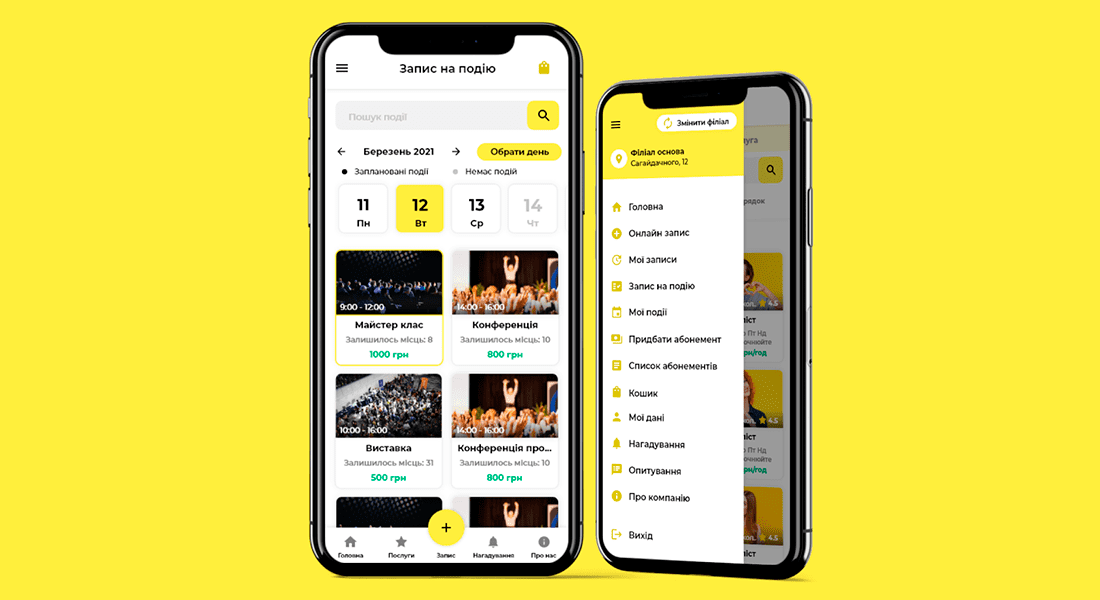
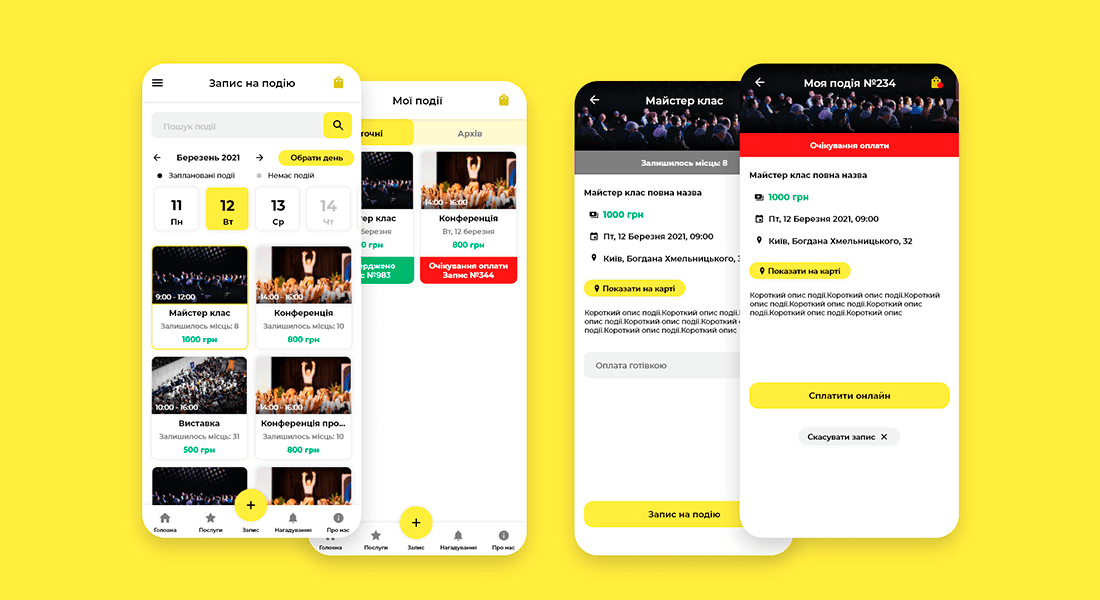
Поскольку мы успешно справились с задачей проработки функционала записи клиентов, наш заказчик решил продолжить сотрудничество. Поэтому мы доработали UI всего приложения.
Что у нас получилось, вы можете посмотреть ниже:

ПОЧЕМУ ВЫБИРАЮТ НАС
СКОЛЬКО СТОИТ РАЗРАБОТКА
ПРИЛОЖЕНИЯ?
Напишите нам для оценки создания приложения!