Мобильное приложение HowMe
Цели и задачи приложения
В ходе общения с клиентом были установлены цели и задачи, которые стоят перед приложением.
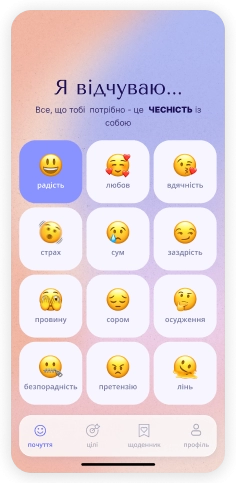
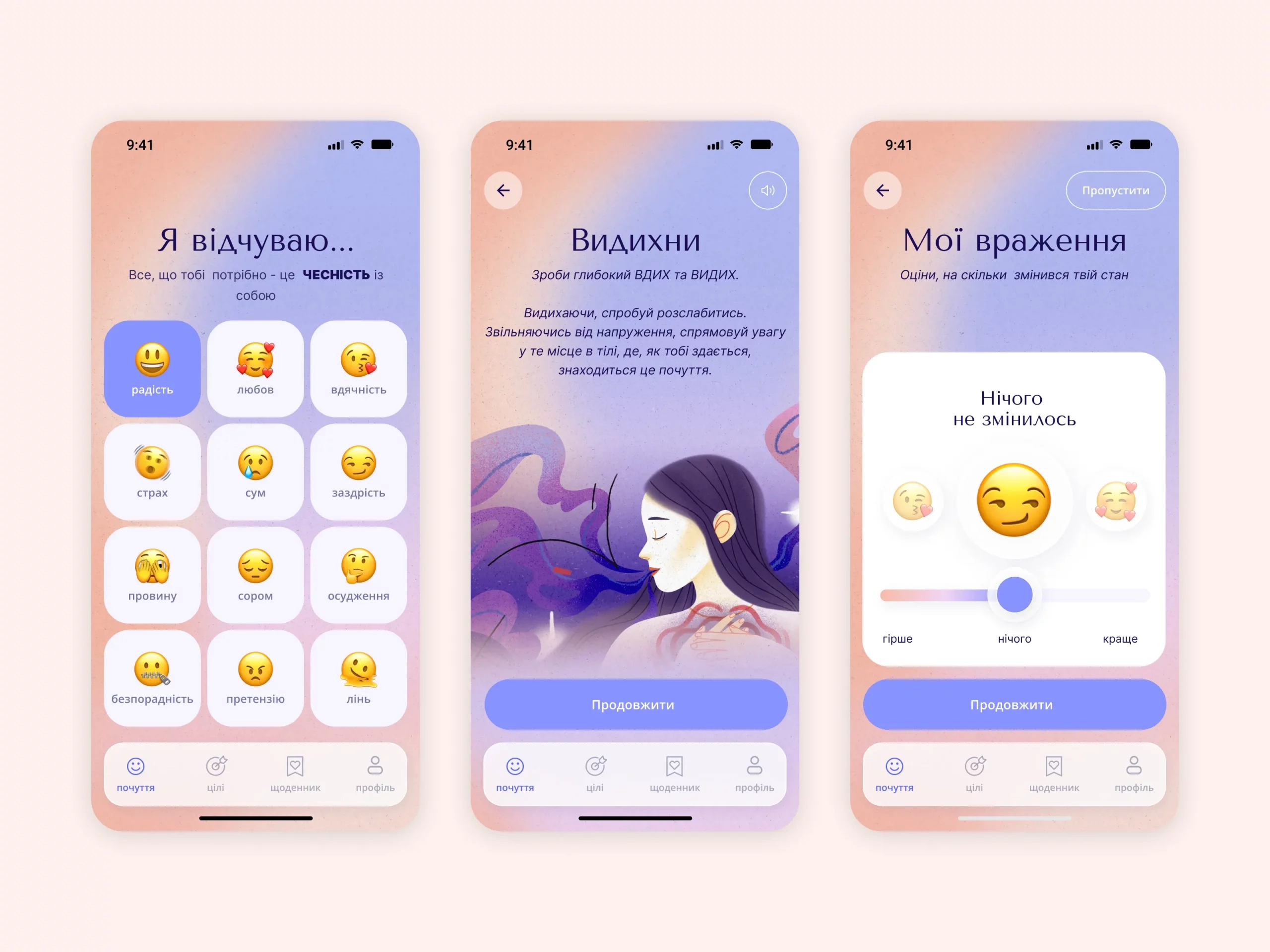
- Отслеживание эмоционального состояния: помогает пользователям регулярно мониторить изменения настроения и эмоций.
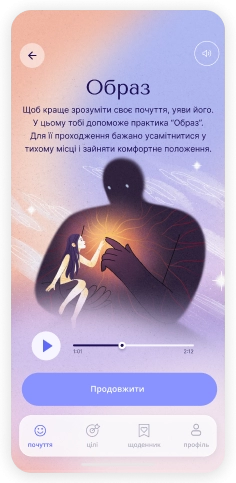
- Безопасная работа с эмоциями: использует проверенные техники для эффективного управления эмоциональными состояниями.
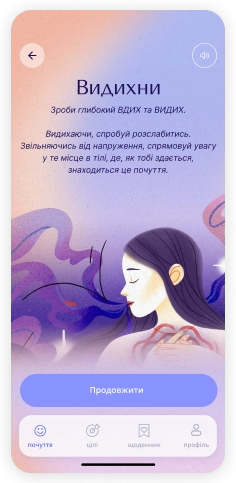
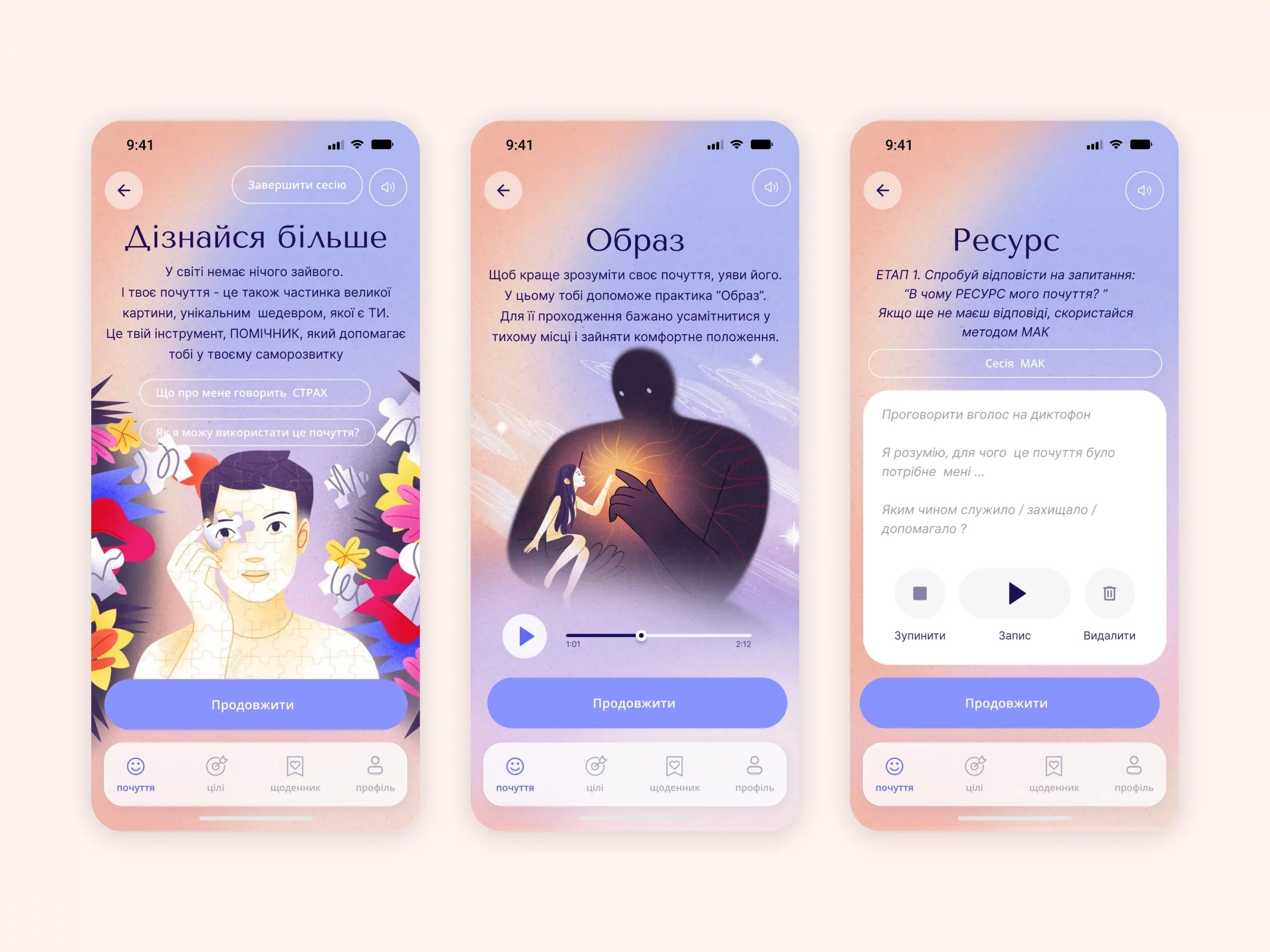
- Трансформация эмоций: предоставляет рекомендации для преобразования негативных эмоций в ресурсное состояние.
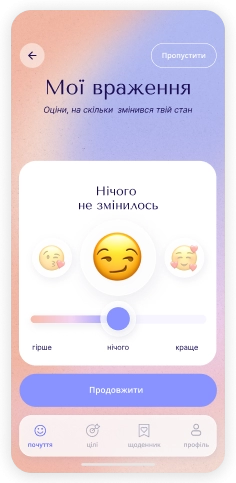
- Персонализированные отчеты: автоматически генерирует детальные отчеты об эмоциональных состояниях пользователя.
- Своевременное предупреждение: сигнализирует о критических изменениях в эмоциональном контексте для оперативного реагирования.

Используемые технологии в разработке:
Архитектура приложения была представлена клиент-серверной структурой, клиентскую часть которой пользователь устанавливает непосредственно на мобильное устройство. В процессе работы клиентское приложение обменивается данными с серверной стороной приложения посредством веб-сервисов (API).
В качестве инструментов для разработки фронтенд части было решено использовать Node.js, React Native, HTML5, Material Design, Human Interface Guidelines технологии.
Приложение создано под операционные системы iOS и Android.

Функционал приложения HowMe
- Помогает пользователям отслеживать свое эмоциональное состояние и изменения настроения.
- Предоставляет безопасный способ работы с эмоциями с помощью проверенных техник.
- Дает рекомендации по трансформации негативных эмоций в ресурсное состояние.
- Автоматически генерирует персонализированные отчеты об эмоциональных состояниях.
- Предупреждает пользователей о критических изменениях в эмоциональном контексте для своевременного реагирования.
Результаты работы
Это приложение оптимизирует взаимодействие между пользователями и их эмоциональными состояниями, обеспечивая эффективную работу с эмоциями. Благодаря HOW-ME пользователи получают возможность отслеживать, анализировать и трансформировать свои эмоции, превращая их в ресурсное состояние для личностного роста и саморегуляции.
Мобильное приложение HOW-ME стало важной частью портфолио Kit Global, продемонстрировав успешную реализацию проекта с интуитивно понятным функционалом. Это решение улучшило эмоциональное благополучие пользователей, повысило их осознанность и уверенность в себе, а также укрепило доверие к приложению. HOW-ME интегрировано в повседневную жизнь пользователей, помогая им лучше управлять эмоциями, повышая качество жизни и делая процессы саморегуляции более эффективными.
ИНСТРУМЕНТЫ И ТЕХНОЛОГИИ













ПОЧЕМУ ВЫБИРАЮТ НАС
СКОЛЬКО СТОИТ РАЗРАБОТКА
ПРИЛОЖЕНИЯ?
Напишите нам для оценки создания приложения!