Мобильное приложение DDD
Цели и задачи приложения
В ходе общения с клиентом были установлены цели и задачи, которые стоят перед приложением.
- Повышение удобства пользователей: Предоставить возможность быстрого создания заявки на отправку без необходимости посещать отделение.
- Оптимизация процесса отправки: Автоматическое присвоение трек-номера и прозрачная система обработки заявок.
- Повышение прозрачности доставки: Предоставление пользователям детальной информации о статусе посылки на каждом этапе.
- Улучшение клиентского опыта: Быстрое информирование через мгновенные оповещения об изменениях статуса доставки.

Используемые технологии в разработке:
Архитектура приложения была представлена клиент-серверной структурой, клиентскую часть которой пользователь устанавливает непосредственно на мобильное устройство. В процессе работы клиентское приложение обменивается данными с серверной стороной приложения посредством веб-сервисов (API).
В качестве инструментов для разработки фронтенд части было решено использовать Node.js, React Native, HTML5, Material Design, Human Interface Guidelines технологии.
Приложение создано под операционные системы iOS и Android.

Функционал приложения DDD
Для обычных пользователей
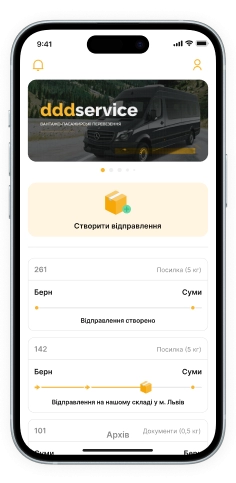
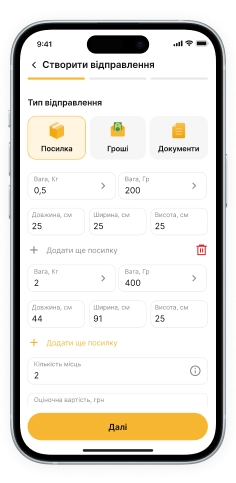
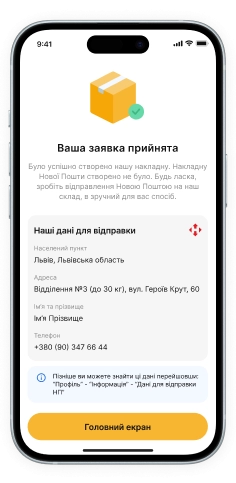
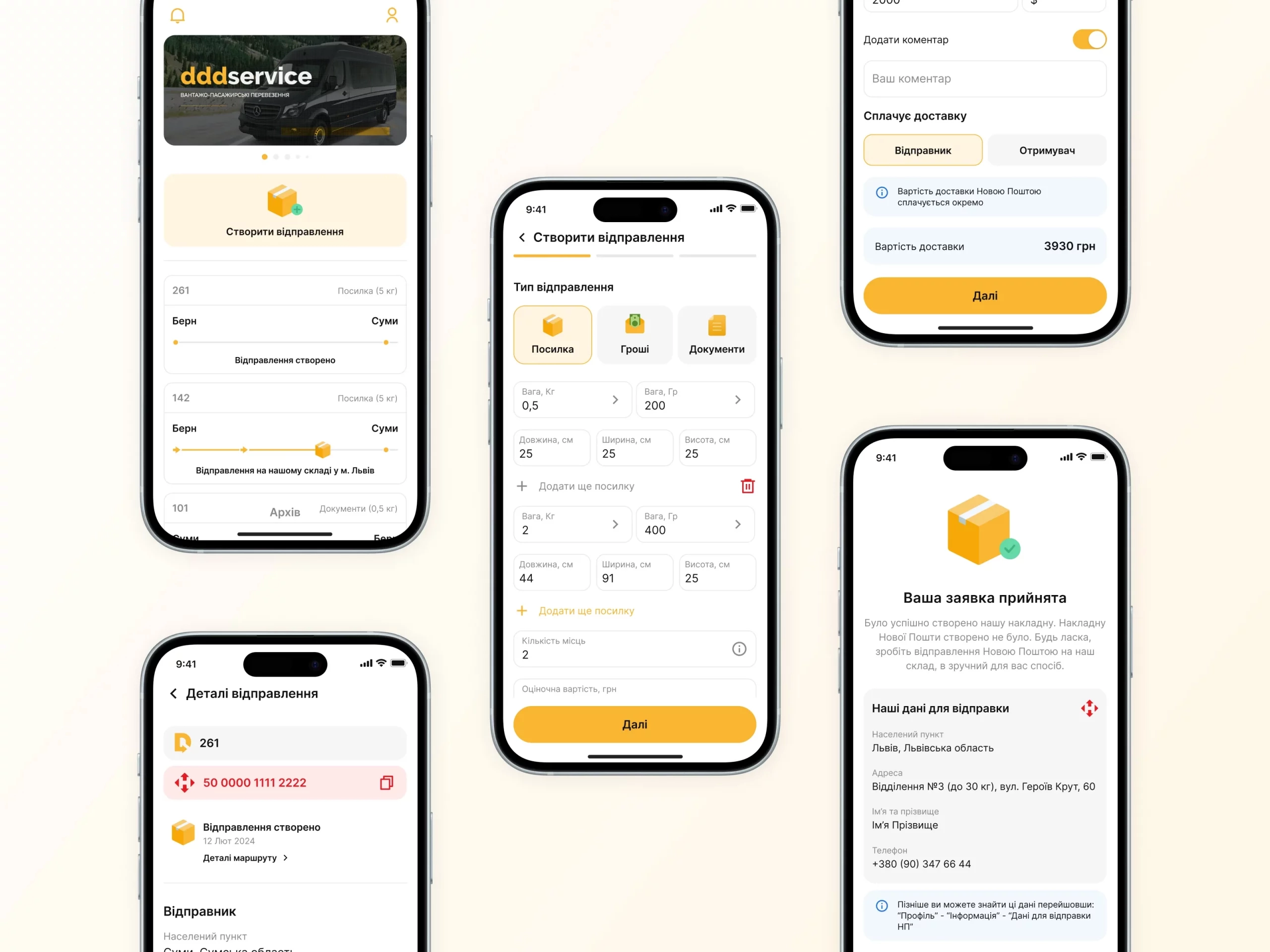
- Пользователи могут быстро создать новую заявку на отправление с указанием всех необходимых данных.
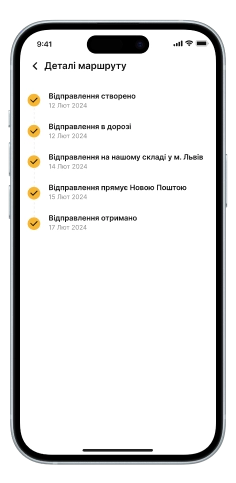
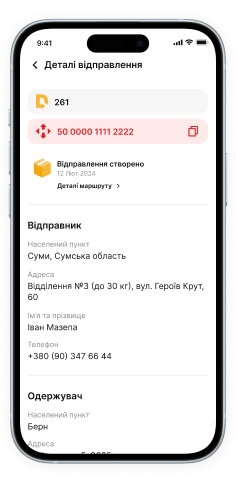
- Возможность отслеживать статус посылки на каждом этапе доставки.
- Просмотр обновлений местоположения по мере продвижения отправления.
- Мгновенные оповещения о ключевых этапах доставки, таких как регистрация посылки, отправка и вручение.
- После доставки посылок в Новую Почту трек-номер присваивается автоматически для дальнейшей обработки.
- Информируют получателей о любых изменениях статуса доставки, обеспечивая прозрачную коммуникацию.
Для курьеров
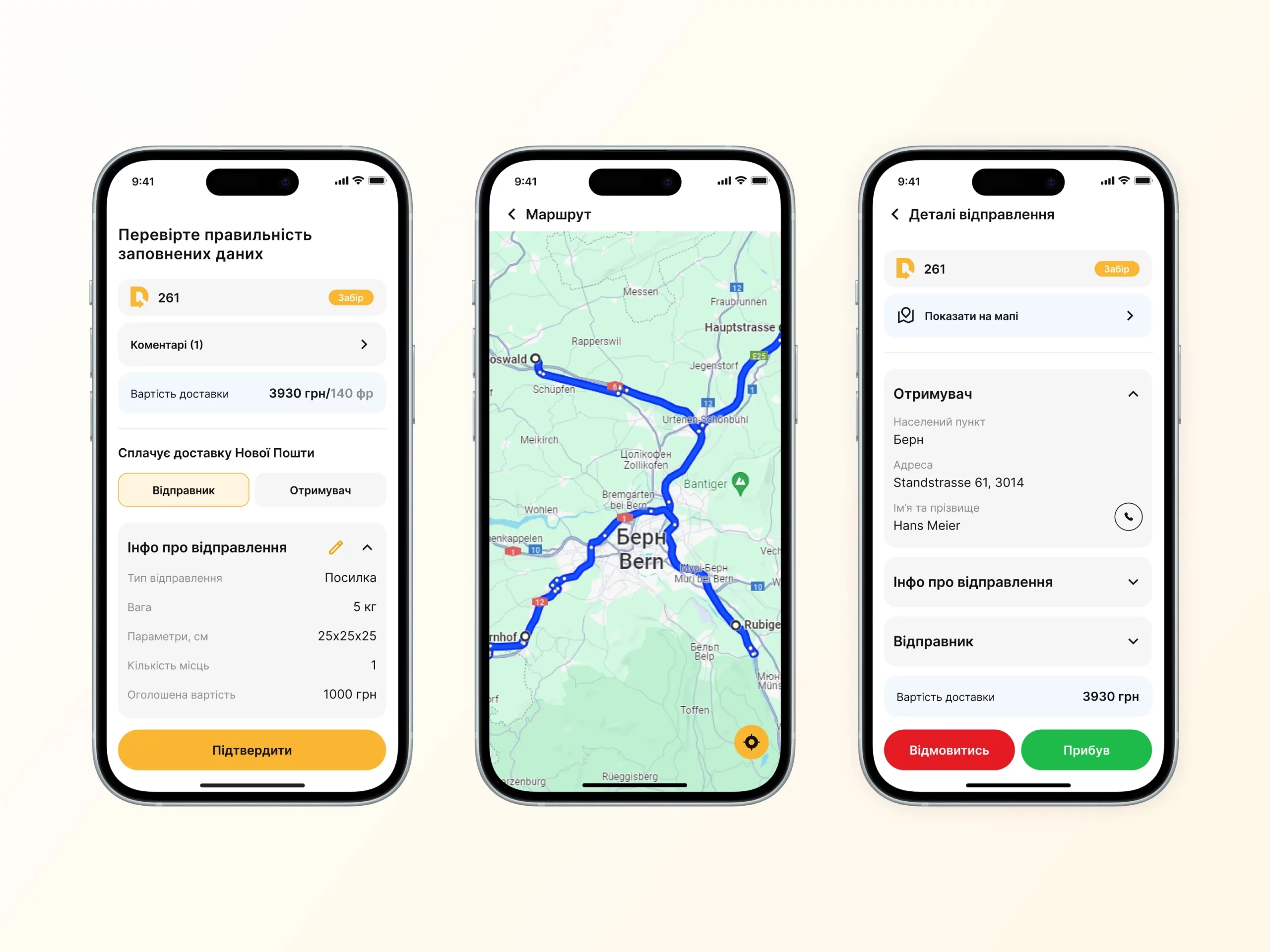
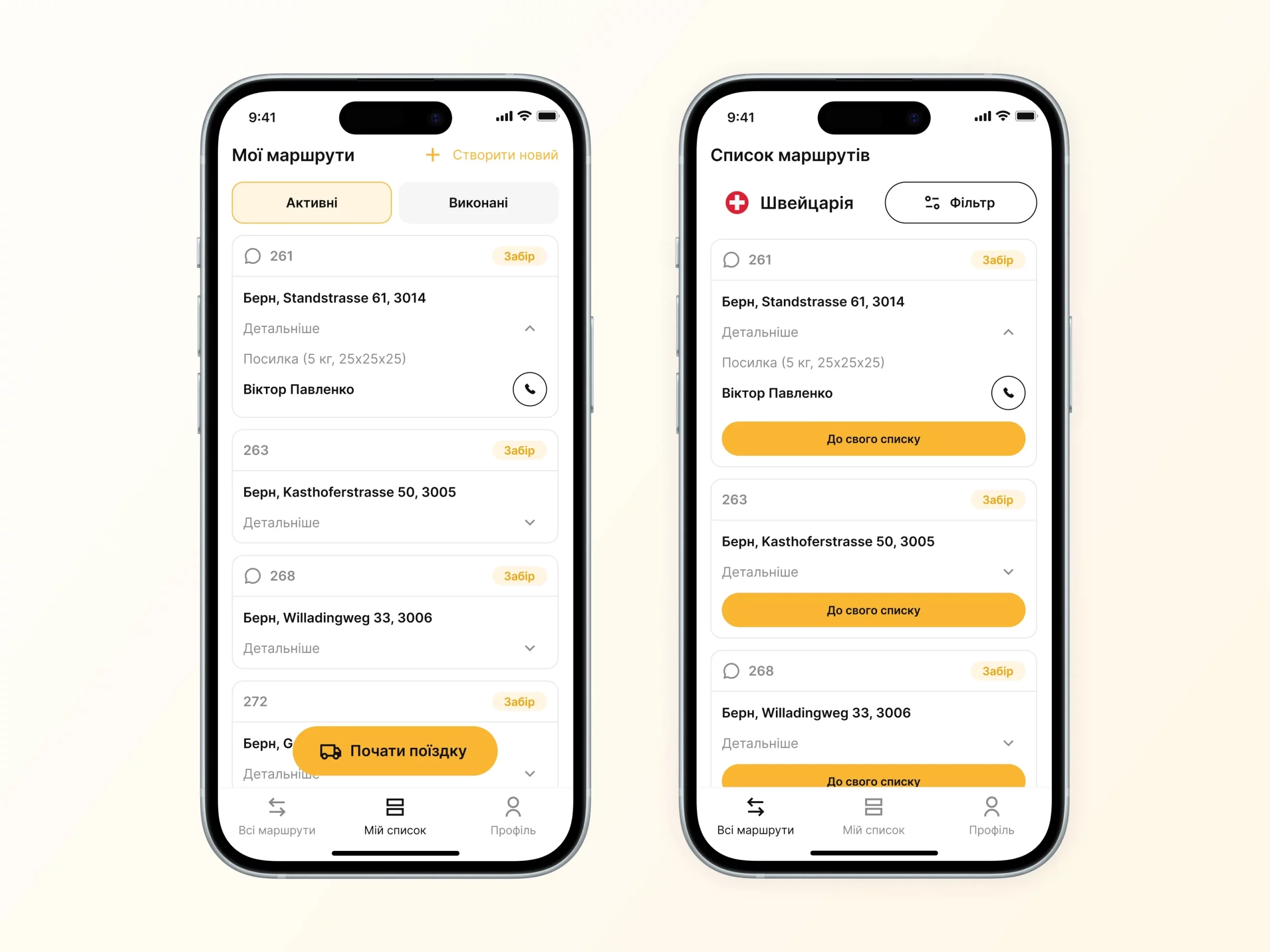
- Планирование маршрутов: Интерактивный список доставок с указанием приоритета и оптимального маршрута.
- Быстрый доступ к информации о посылках: Просмотр деталей заказов, включая контактную информацию получателя, тип доставки и дополнительные комментарии.
- Отметка статуса доставки: Возможность изменять статус посылки (взята на доставку, в пути, доставлена) прямо в приложении.
- Интеграция с геолокацией: Отслеживание текущего местонахождения курьера для обновления информации у пользователей.
- Оповещения об обновлениях: Получение оповещений о срочных изменениях, например, новых заказах или переносе доставки.
- Контроль производительности: Инструменты для просмотра выполненных доставок, запланированных задач и статистики работы.

Результаты работы
Мобильное приложение DDD Service Transport App успешно опубликовано в маркетплейсах и стало удобным инструментом для клиентов, упрощая отправку и отслеживание посылок между Украиной и Швейцарией. Оно повышает эффективность работы менеджеров, обеспечивает прозрачность процесса доставки и укрепляет доверие пользователей к компании.
Это приложение стало значимым вкладом в портфолио Kit Global, демонстрируя пример успешной реализации проекта с интуитивно понятным функционалом. DDD Service Transport App теперь является важной частью экосистемы программного обеспечения клиента, улучшая их бизнес-процессы и взаимодействие с клиентами.

ИНСТРУМЕНТЫ И ТЕХНОЛОГИИ













ПОЧЕМУ ВЫБИРАЮТ НАС
СКОЛЬКО СТОИТ РАЗРАБОТКА
ПРИЛОЖЕНИЯ?
Напишите нам для оценки создания приложения!