Розробка UX/UI дизайну для застосунку
Навесні до нас звернувся представник компанії Wlaunch, що займається розробкою програмного забезпечення (веб- і мобільні додатки). Система запису клієнтів і надання їм особистого кабінету – це основний продукт замовника. Функціонал підлаштовується під будь-який тип бізнесу: медичну сферу, сферу послуг, розваги і т.п. Це робить систему універсальною.

Причиною звернення стала необхідність підвищення привабливості UI продукту. З огляду на наш досвід досліджень взаємодії користувачів із застосунками, перед нами також виникло завдання доопрацювати UX.
Для роботи над проектом ми обрали певний бізнес, щоб використовувати його для прикладу у візуалізації. Ми вибрали салон краси.
Початок роботи над дизайном застосунку
Для початку необхідно було визначити цілі користувачів.
Клієнти салонів краси записуються на послугу двома шляхами:
- Запис до конкретного майстра. Якщо у клієнта є перевірений майстер, то клієнт, щоб скористатися його послугами, підлаштується під час фахівця.
- Запис на конкретний час. Якщо для клієнта його час важливіший і він бажає отримати послугу, коли йому зручно. Клієнт при цьому не надто переймається тим, який конкретно майстер буде надавати цю послугу.
Розуміючи дії клієнта, ми вибудували інтерфейс і логіку застосунку таким чином, щоб записатися на послугу можна було за двома сценаріями. Інтерфейс при цьому потрібно було зробити зручним, простим і максимально зрозумілим.
Ми надаємо послуги ui/ux дизайну мобільних додатків
Результати розробки дизайну
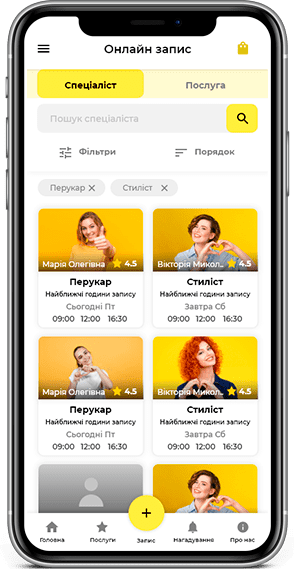
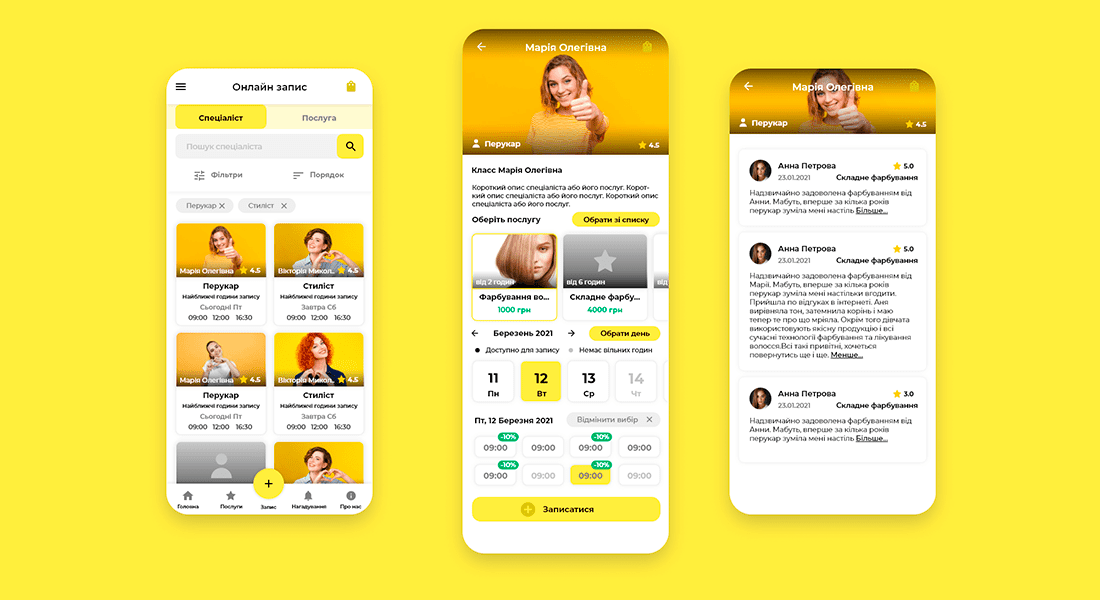
У підсумку, ми отримали два варіанти екрану запису на послугу.
Тут користувач може обрати потрібного фахівця або просто записатися на конкретну послугу в найближчий зручний час.
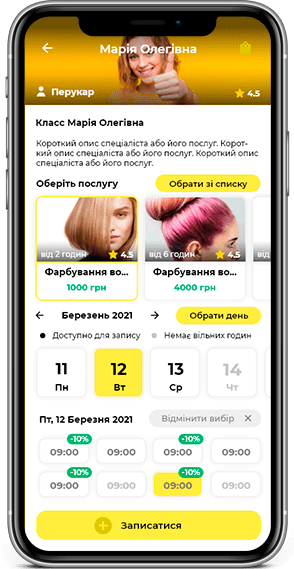
Сценарій 1

Під час вибору конкретного фахівця наступним кроком буде вибір послуги з тих, які надає майстер. Коли клієнт обрав послугу, відображається перелік доступних дат, де він може вибрати день і час запису.
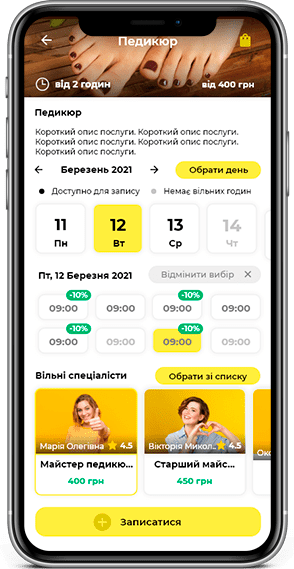
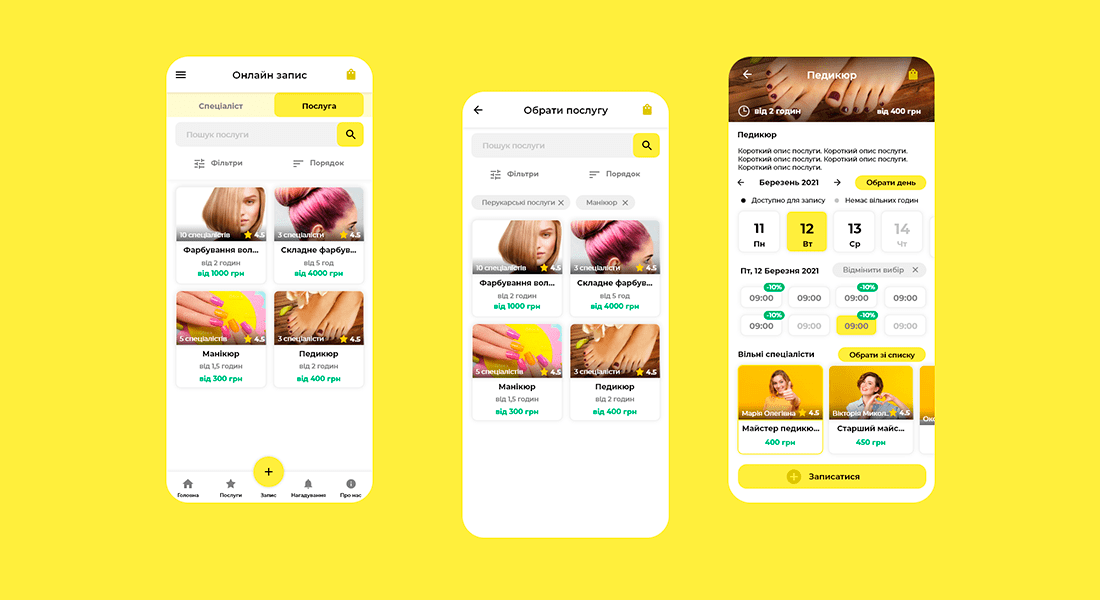
Сценарій 2

Якщо користувач обирає спочатку потрібну йому послугу, то він потрапляє на екран переліку всіх послуг.
Після вибору послуги, користувач обирає зручну дату, потім час. Далі відображається список майстрів, з вільним часом для запису і вартість послуги. Після вибору майстра клієнт натискає кнопку «Записатися», і процес запису завершено.
Подальше співробітництво
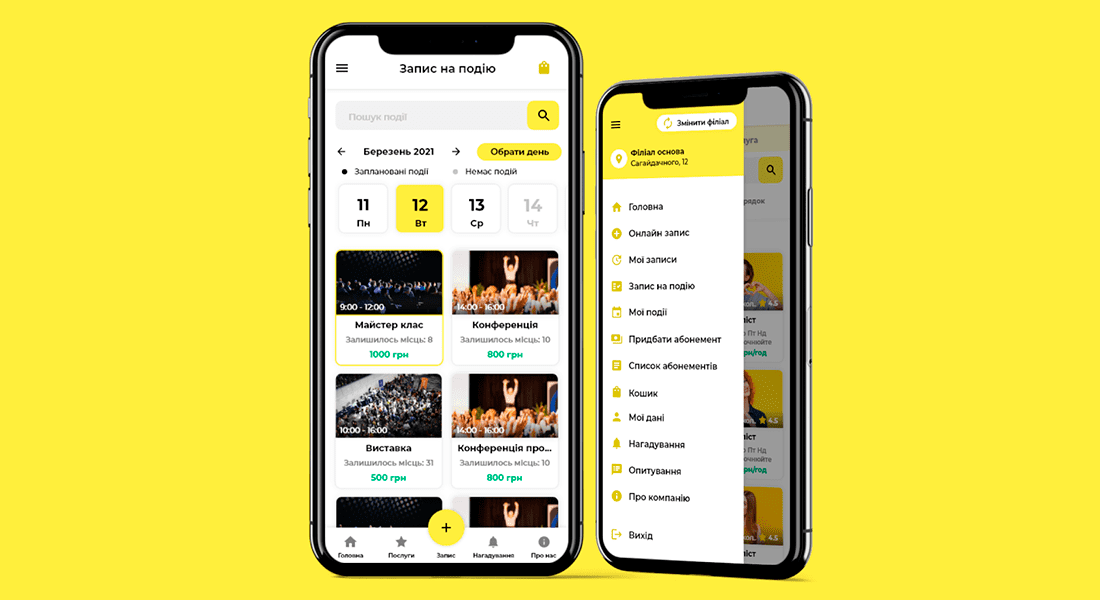
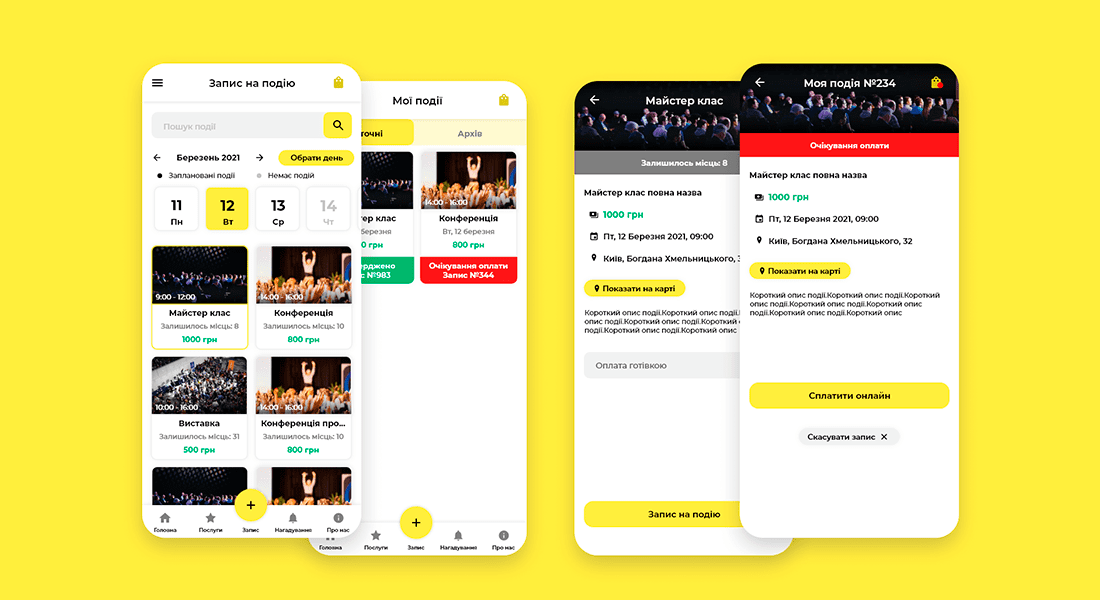
Оскільки ми успішно виконали завдання з опрацювання функціоналу запису клієнтів, наш замовник вирішив продовжити співпрацю. Тому ми допрацювали UI всього застосунку.
Що у нас вийшло, ви можете побачити нижче:

ЧОМУ ОБИРАЮТЬ НАС
СКІЛЬКИ КОШТУЄ РОЗРОБКА
ДОДАТКА?
Напишіть нам для оцінки створення мобільного додатка!