Мобільний застосунок Velikano
Цілі та завдання мобільного застосунку
Під час обговорення проекту з клієнтом були визначені цілі та завдання майбутнього застосунку.
- Залучення клієнтів, збільшення продажів. Додаток має бути простим у використанні, а також мати зручний, інтуїтивно зрозумілий інтерфейс.
- Користувач має швидко зареєструватися і за кілька кліків зробити замовлення, зазначивши необхідні координати.
- Реалізація онлайн способів оплати, системи кешбеку і бонусів для клієнтів.


Технології розробки:
Архітектура програми була представлена клієнт-серверною структурою, клієнтську частину якої користувач встановлює безпосередньо на мобільний пристрій. В процесі роботи клієнтська програма обмінюється даними з серверної стороною застосунку за допомогою веб-сервісів (API).
Які інструменти для розробки фронтенд частини було вирішено використовувати: Node.js, React Native, HTML5, Material Design, Human Interface Guidelines технології.
Застосунок створено під операційні системи iOS і Android.
Функціонал додатка Velikano
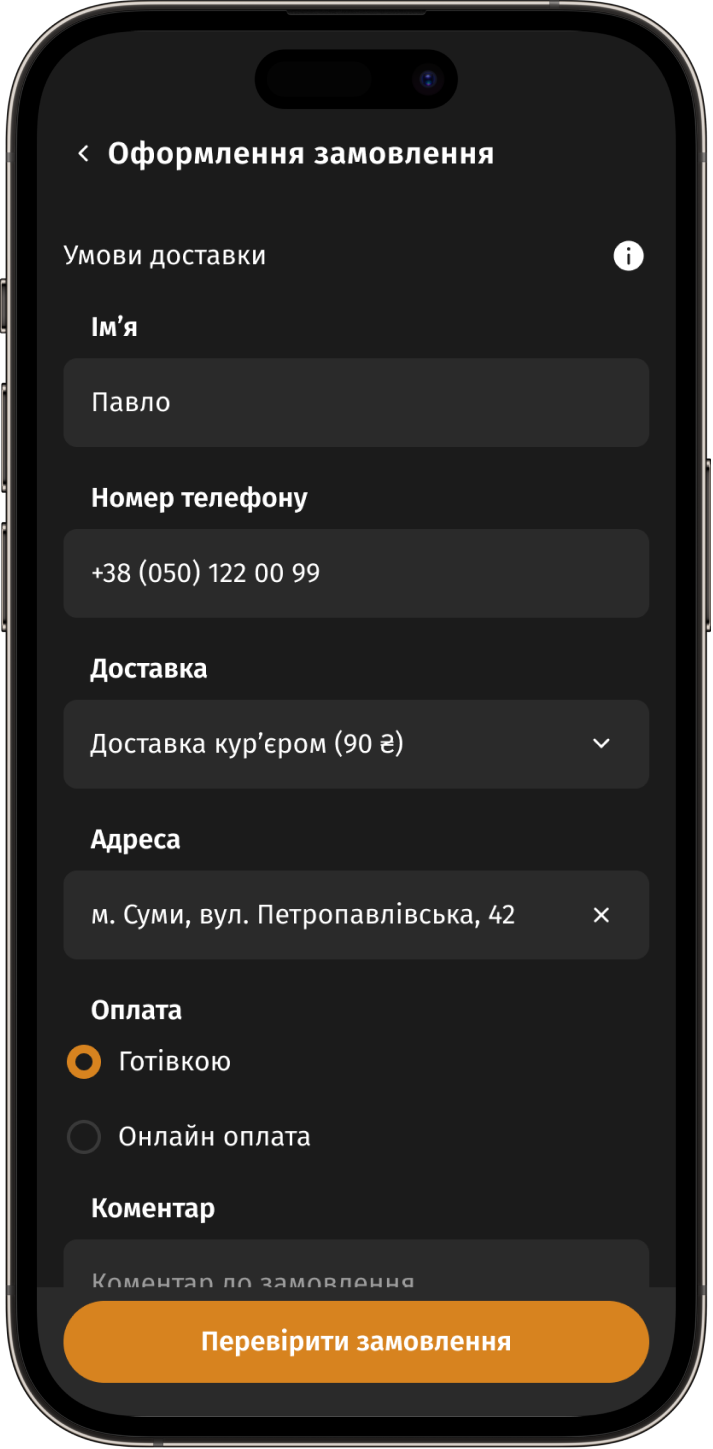
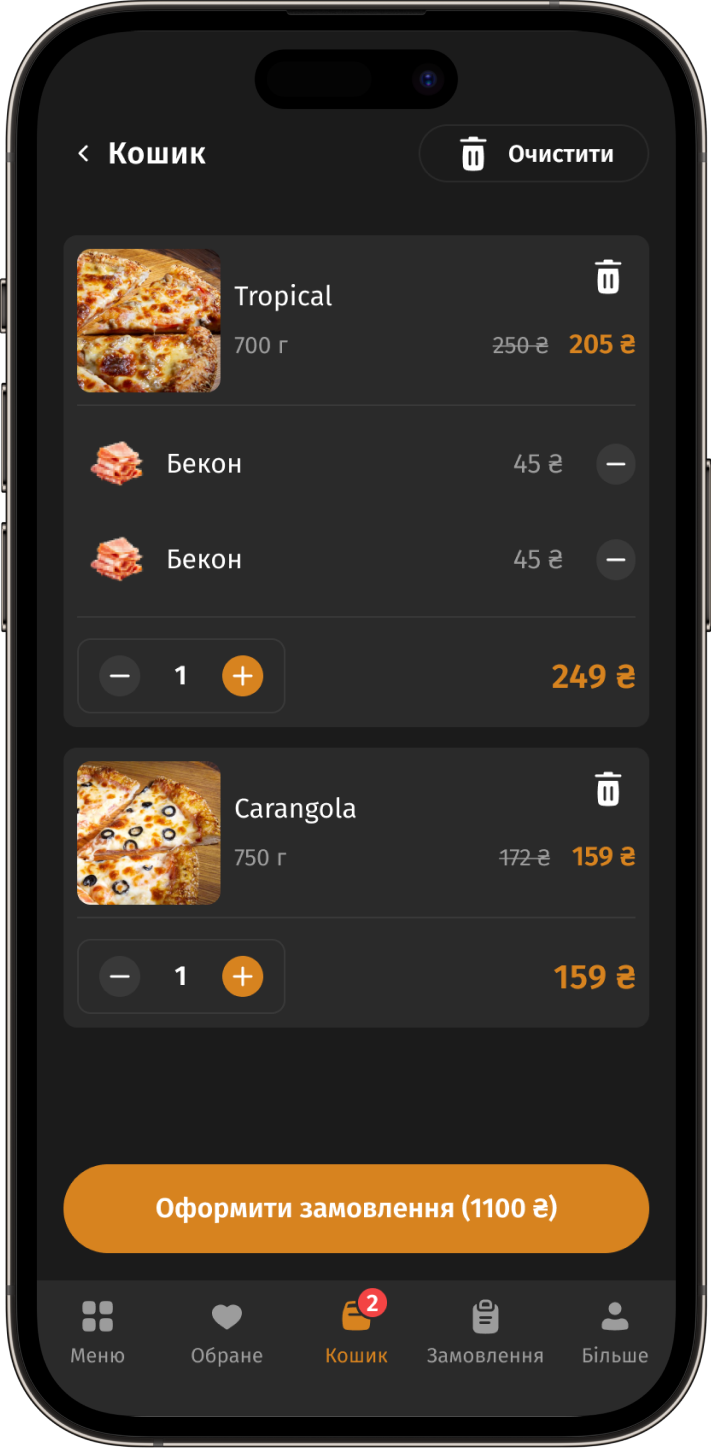
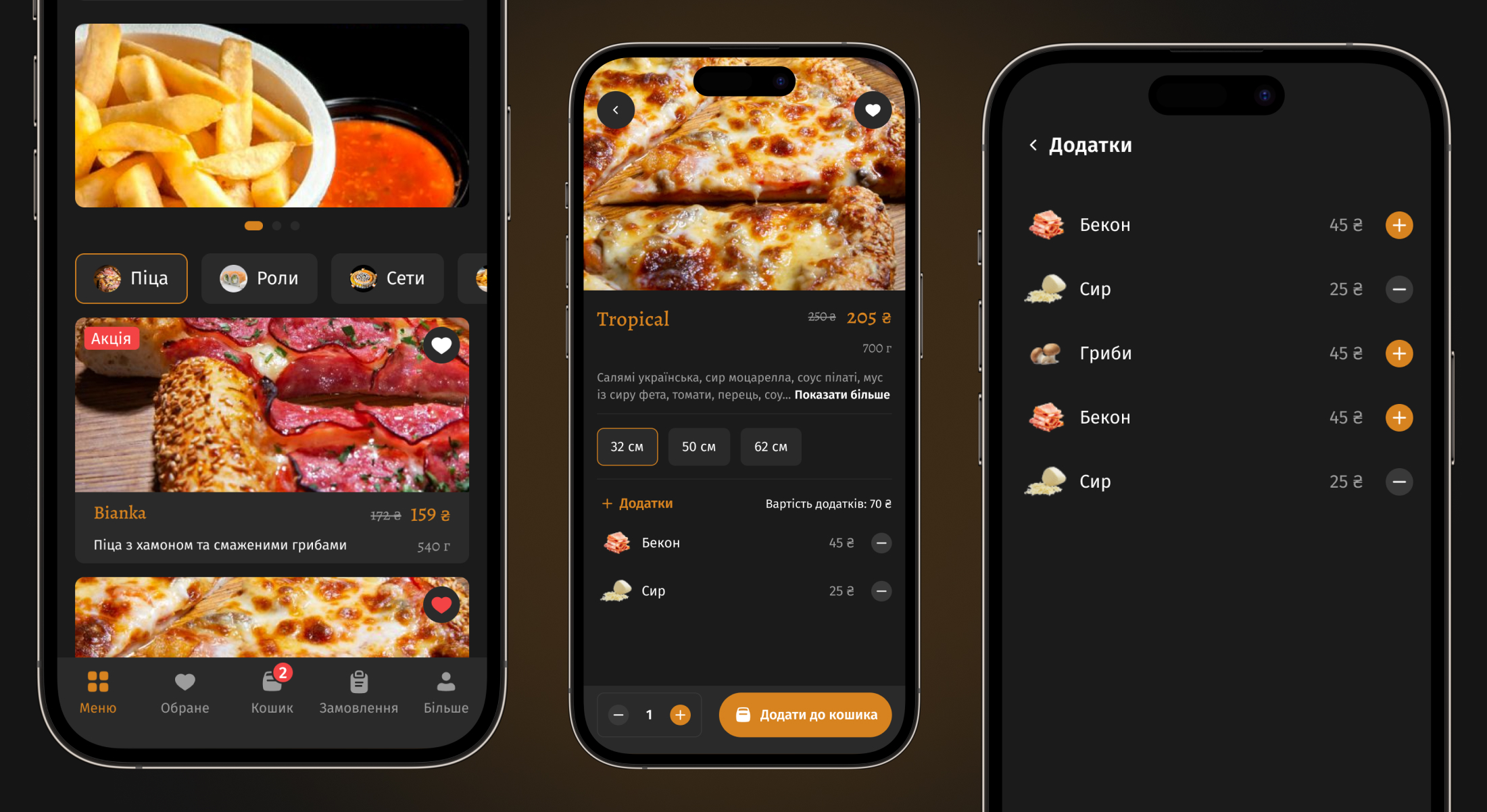
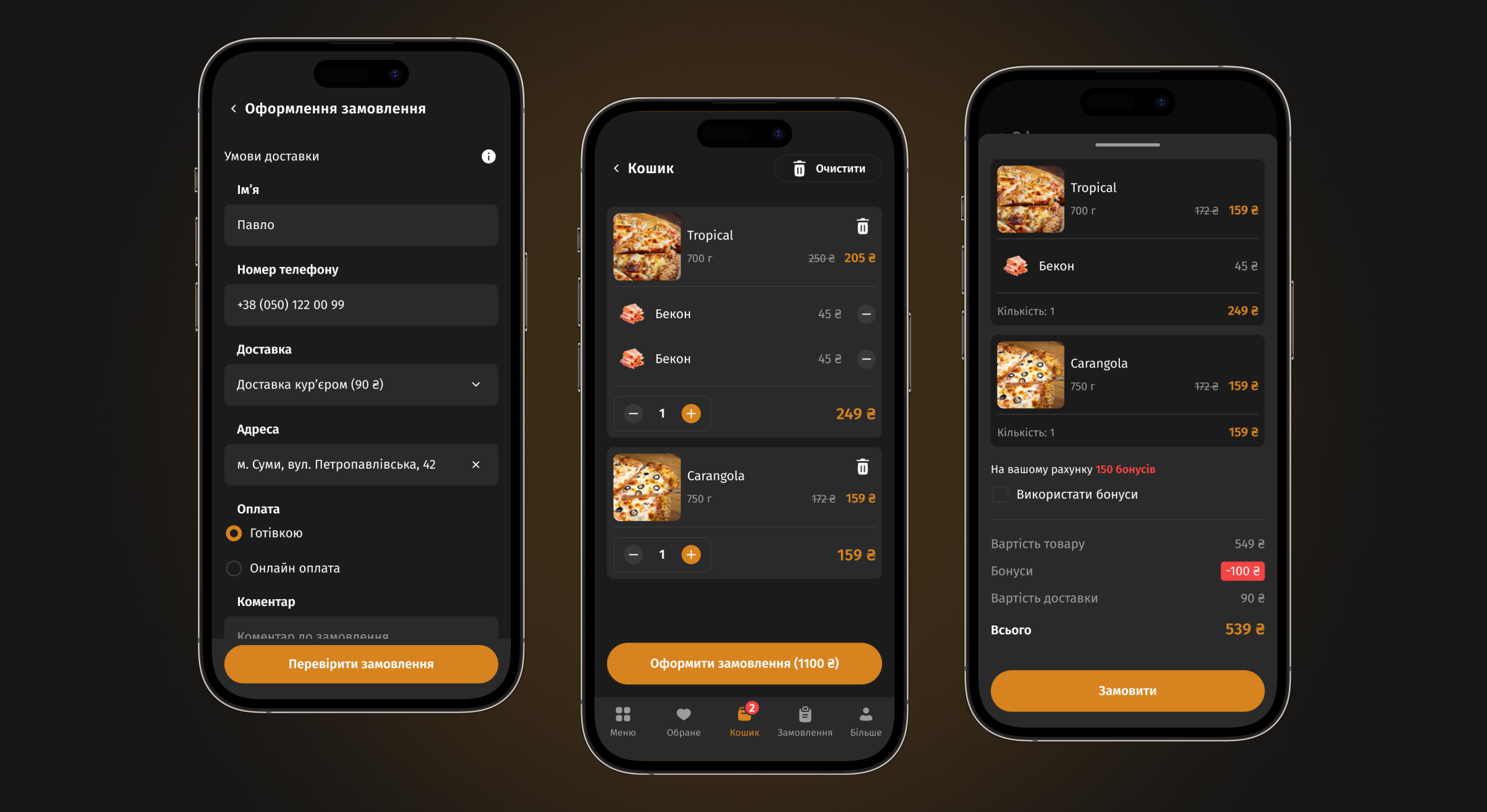
- Оформлення замовлень: Функціонал оформлення замовлень у додатку.
- Онлайн-оплата: Можливість онлайн-оплати через додаток
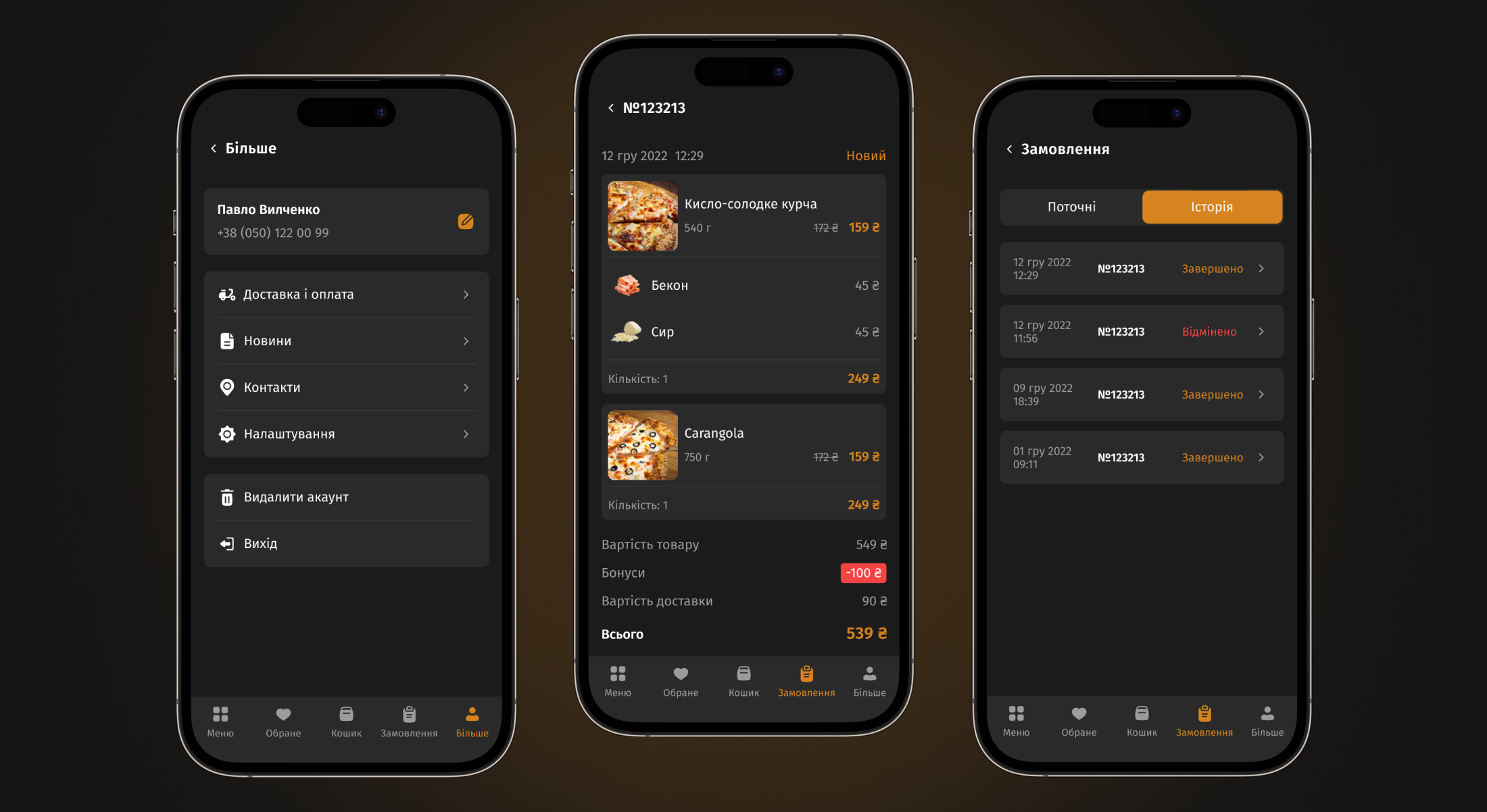
- Система лояльності для клієнтів: Бонуси, акції та подарунки для утримання клієнтів та створення улюбленого закладу.
- Відгуки клієнтів: Можливість зважати на оцінки клієнтів для подальшого покращення сервісу.
- Зручна адмін-панель: Просте керування та оцінка ефективності роботи через зручну адмін-панель.
- Швидке оформлення замовлень: Простий та швидкий процес замовлення в кілька кліків з онлайн-оплатою.
- SMS та Push-сповіщення : Надсилання привабливих пропозицій для підвищення залучення клієнтів.
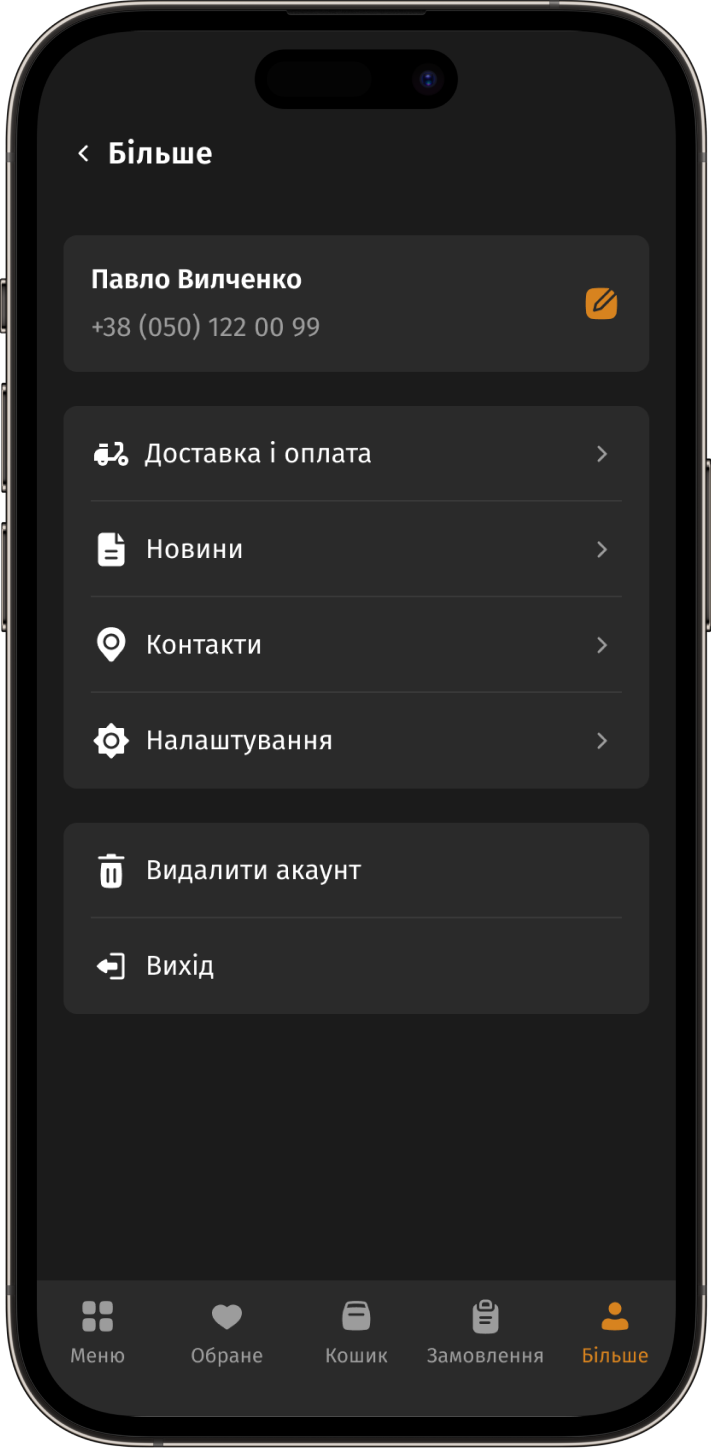
- Особистий кабінет клієнта: Можливість перегляду обраних товарів, історії замовлень та отримання персоналізованих пропозицій.
- Зручна система доставки: Покращення сервісу доставки, що підвищить рівень обслуговування та обсяг замовлень.
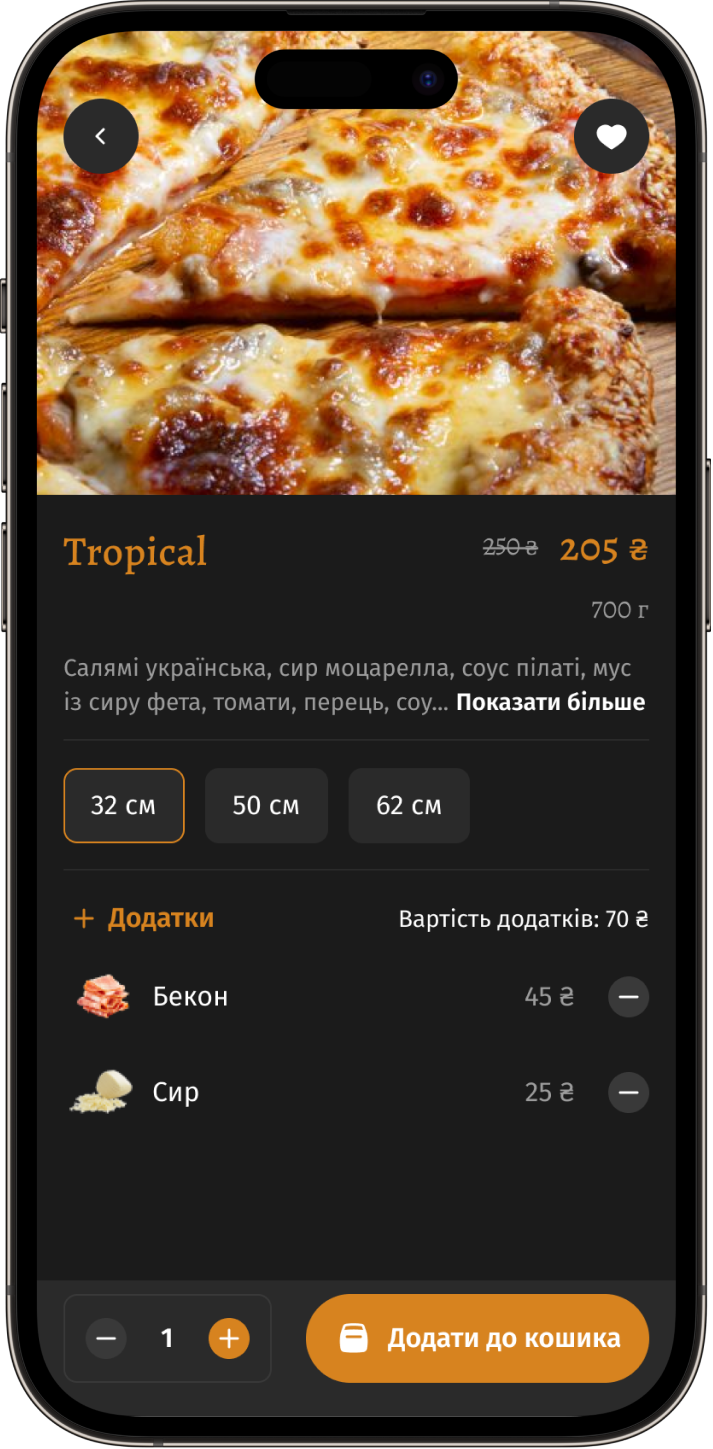
- Додавання варіацій страв: Можливість додавати різні варіації до страв, щоб клієнти могли налаштовувати замовлення під свої смаки.
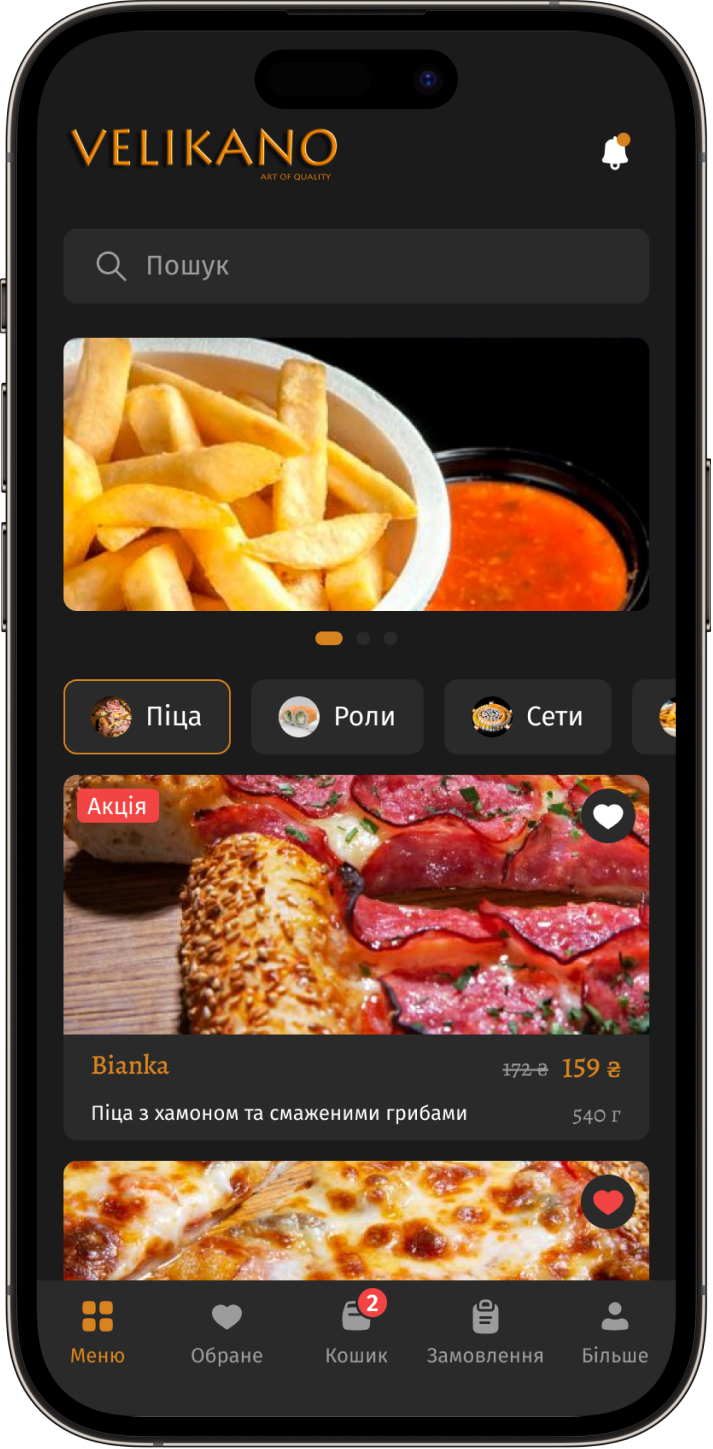
- Привабливий каталог меню: Зручний та привабливий каталог для перегляду, пошуку та вибору страв або товарів.

Результати роботи по проекту
Мобільний додаток наразі опубліковано в маркетплейсах і забезпечує ефективну взаємодію клієнтів з рестораном Velikano, підвищує продуктивність роботи менеджерів і є внеском компанії в майбутнє свого бізнесу.
Мобільний додаток Velikano є цінним внеском в портфоліо Kit Global як приклад цікавого проекту із зручним функціоналом, що був успішно реалізований і став невід’ємною частиною програмного забезпечення клієнта.
ІНСТРУМЕНТИ ТА ТЕХНОЛОГІЇ













ЧОМУ ОБИРАЮТЬ НАС
СКІЛЬКИ КОШТУЄ РОЗРОБКА
ДОДАТКА?
Напишіть нам для оцінки створення мобільного додатка!