Мобільний застосунок HowMe
Цілі та завдання мобільного застосунку
Під час обговорення проекту з клієнтом були визначені цілі та завдання майбутнього застосунку.
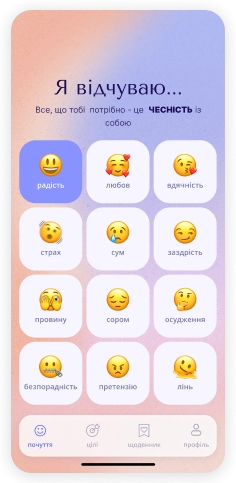
- Відстеження емоційного стану: допомагає користувачам регулярно моніторити зміни настрою та емоцій.
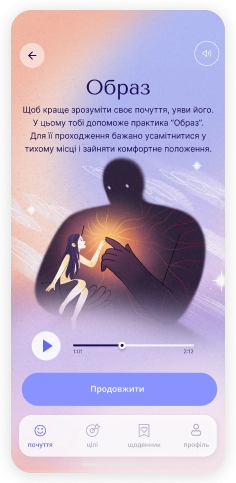
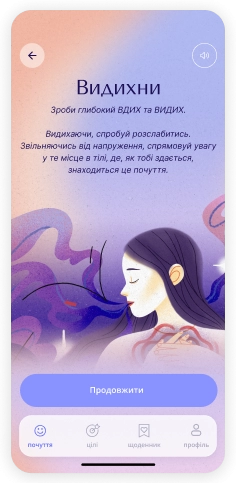
- Безпечна робота з емоціями: використовує перевірені техніки для ефективного управління емоційними станами.
- Трансформація емоцій: надає рекомендації для перетворення негативних емоцій у ресурсний стан.
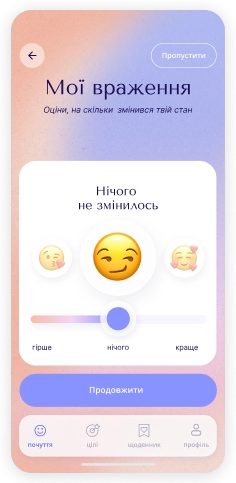
- Персоналізовані звіти: автоматично генерує детальні звіти про емоційні стани користувача.
- Своєчасне попередження: сигналізує про критичні зміни в емоційному контексті для оперативного реагування.

Технології розробки:
Архітектура програми була представлена клієнт-серверною структурою, клієнтську частину якої користувач встановлює безпосередньо на мобільний пристрій. В процесі роботи клієнтська програма обмінюється даними з серверної стороною застосунку за допомогою веб-сервісів (API).
Які інструменти для розробки фронтенд частини було вирішено використовувати: Node.js, React Native, HTML5, Material Design, Human Interface Guidelines технології.
Застосунок створено під операційні системи iOS і Android.

Функціонал додатка HowMe
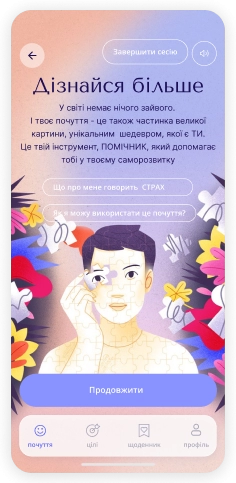
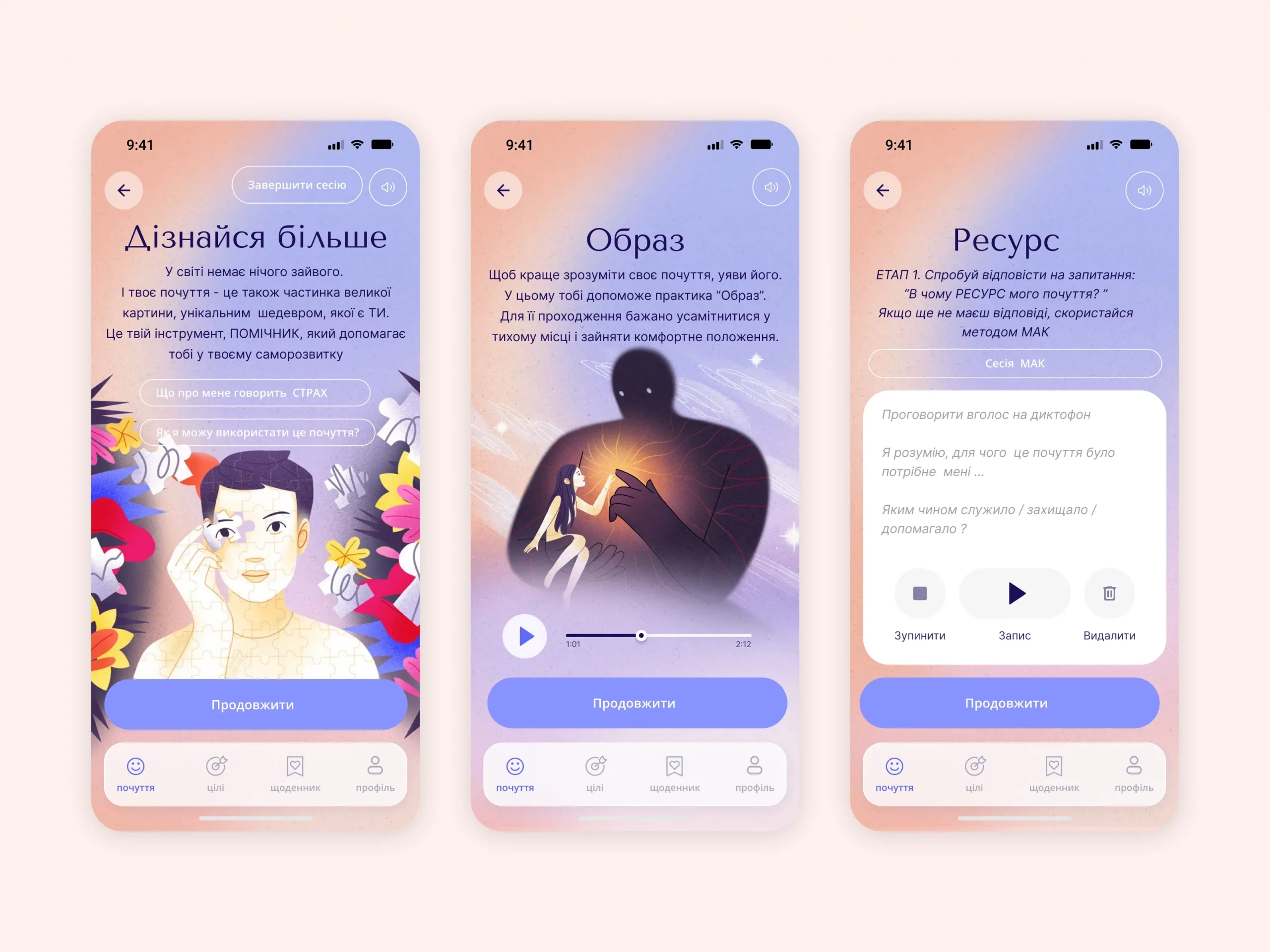
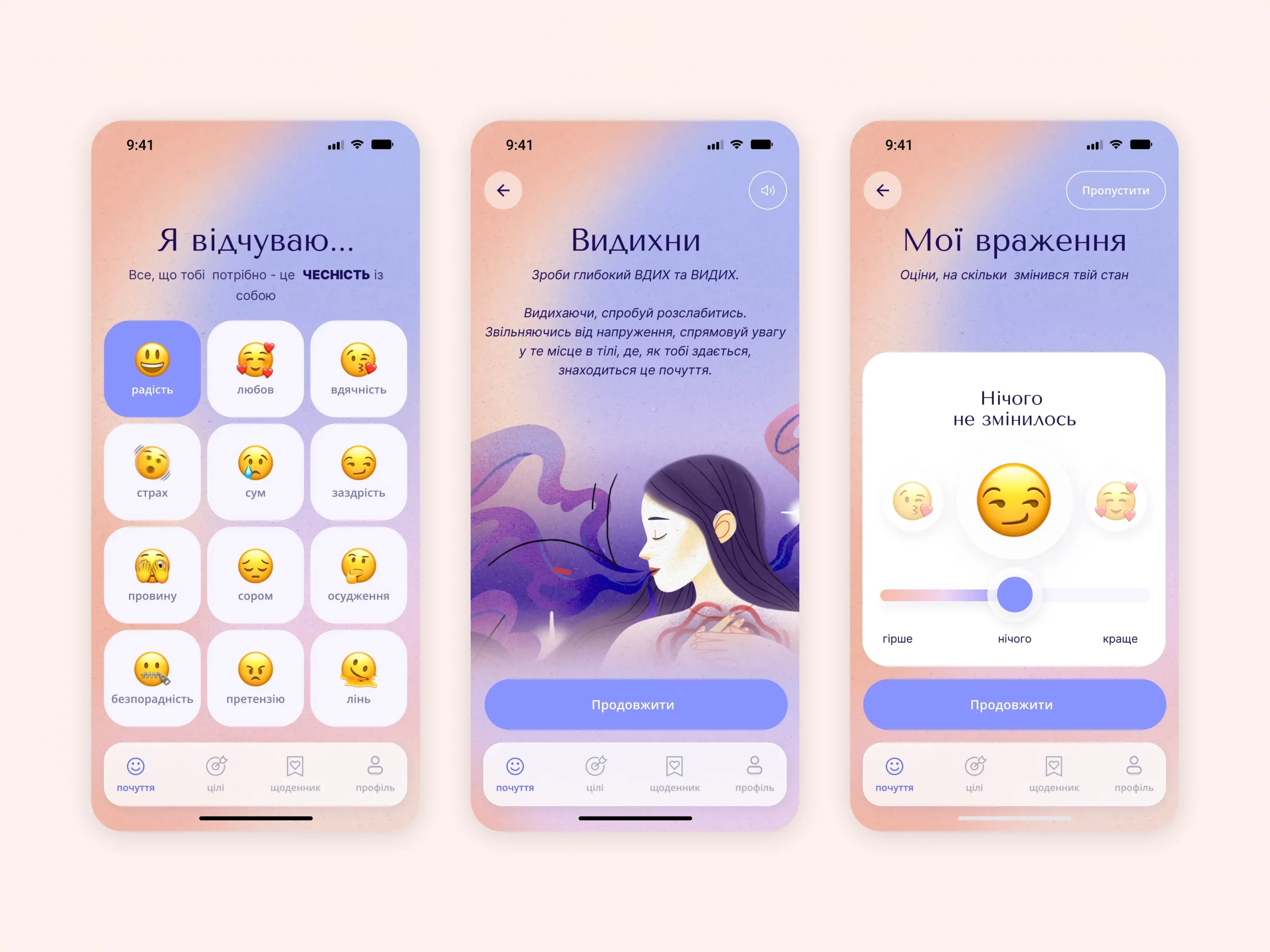
- Допомагає користувачам відстежувати свій емоційний стан і зміни настрою.
- Надає безпечний спосіб роботи з емоціями за допомогою перевірених технік.
- Дає рекомендації щодо трансформації негативних емоцій у ресурсний стан.
- Автоматично генерує персоналізовані звіти про емоційні стани.
- Попереджає користувачів про критичні зміни в емоційному контексті для своєчасного реагування.
Цей додаток оптимізує взаємодію між користувачами та їхніми емоційними станами, дозволяючи ефективно працювати з емоціями. За допомогою HOW-ME користувачі можуть відстежувати, аналізувати та трансформувати свої емоції, перетворюючи їх на ресурс для особистісного зростання та саморегуляції.
Мобільний додаток HOW-ME став важливою частиною портфоліо Kit Global, продемонструвавши успішну реалізацію проекту з інтуїтивно зрозумілим функціоналом. Рішення покращило емоційний стан користувачів, підвищило рівень обізнаності та впевненості, а також сформувало довіру до додатку. HOW-ME інтегрований у повсякденне життя користувачів, допомагаючи їм краще керувати своїми емоціями, покращити якість життя та зробити процеси саморегуляції більш ефективними.
ІНСТРУМЕНТИ ТА ТЕХНОЛОГІЇ













ЧОМУ ОБИРАЮТЬ НАС
СКІЛЬКИ КОШТУЄ РОЗРОБКА
ДОДАТКА?
Напишіть нам для оцінки створення мобільного додатка!