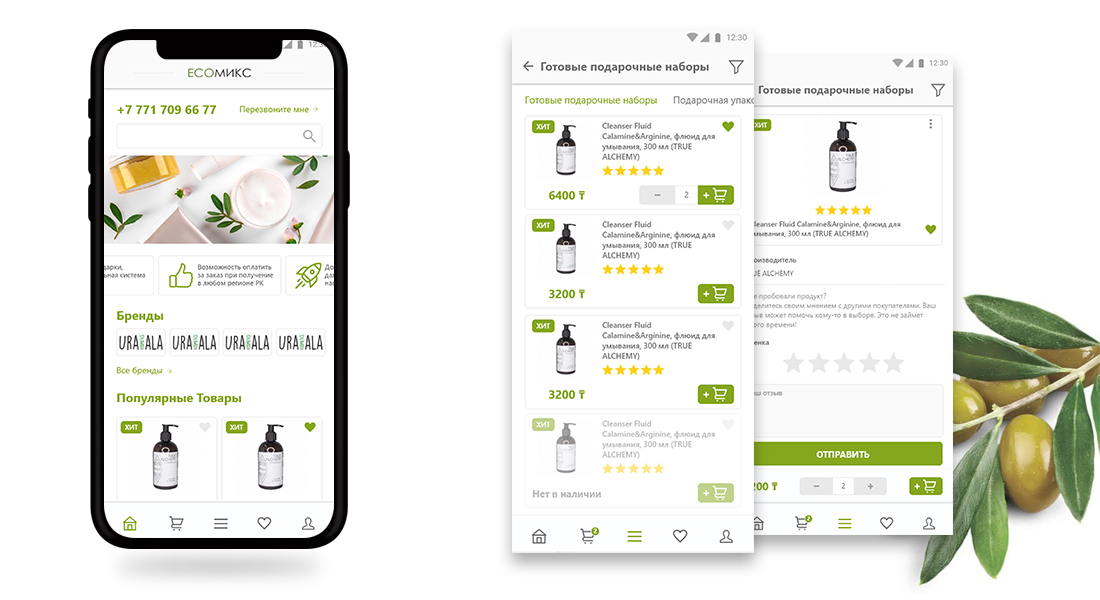
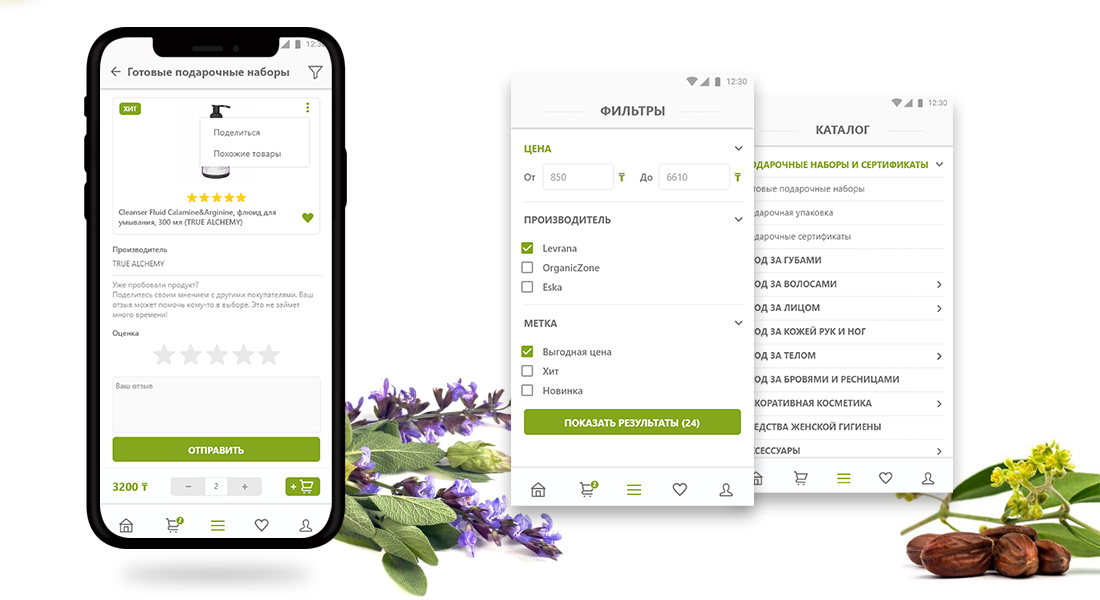
Мобільний E-Commerce застосунок EcoМІКС
Застосунок розроблено для інтернет-магазину косметичних засобів в Казахстані EcoМІКС дозволяє швидко підібрати і замовити товар. Простий і зрозумілий інтерфейс забезпечує максимально комфортне використання застосунку для ефективних і зручних покупок.
Замовник мобільного додатка – це мультибрендовий магазин натуральної косметики в Казахстані. У містах Нур-Султан і Алмати знаходяться локальні магазини, а кур’єрська доставка працює по всій РК. У магазині клієнтам пропонують товари від кращих виробників екокосметики, які допоможуть якісно доглядати за обличчям, тілом і волоссям кожного дня.

Завдання мобільного застосунку
- Додаток має залучати нових клієнтів для збільшення обсягу продажів. Тому простота інтерфейсу на першому плані.
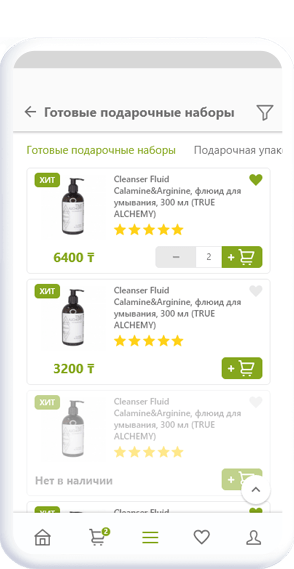
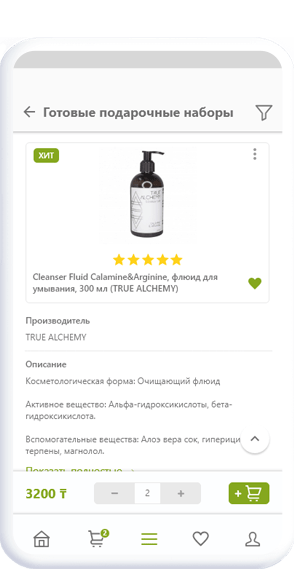
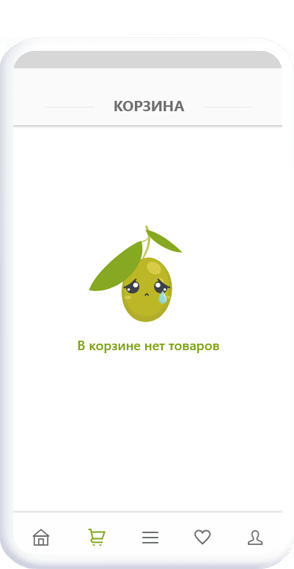
- Функціонал програми повинен бути максимально ефективним. Реєстрація або авторизація, а також вибір необхідного товару і замовлення продукту повинні відбуватися в кілька кліків.
- Додаток має поліпшити комунікацію з покупцем. Для цього слід організувати систему бонусів, а також зворотний зв’язок.
В цілому, програма має спростити і зробити більш ефективною діяльність компанії EcoМІКС.

Етапи створення додатка
- Ми розробили і погодили ТЗ.
- Створили UX/UI дизайн.
- Використали кросплатформний Ionic для IOS/Android, проміжний бекенд для кабінету користувача і списку замовлень на Node.JS.
- Інтеграція з API сервісу inSales.
У нас ви можете замовити додаток для кросплатформи
В результаті, ми створили мобільний застосунок для зручної покупки косметичних товарів. Реалізували можливість пошуку і вибору товарів з каталогу, оформлення та оплату замовлень користувачами, особистий кабінет, систему бонусів і зворотний зв’язок. Інтегрували підтримку push-сповіщення. Мобільний застосунок інтегрували з базою даних інтернет-магазину.
На даний момент додаток повністю виконує поставлення завдання. Зручний і функціональний інтерфейс гарантує комфортне використання програми. Застосунок забезпечує ефективну комунікацію з клієнтами і збільшує кількості замовлень. Розробка на кросплатформі надала можливість істотно заощадити час і зменшити бюджет створення проекту.
Інструменти та технології









ЧОМУ ОБИРАЮТЬ НАС
СКІЛЬКИ КОШТУЄ РОЗРОБКА
ДОДАТКА?
Напишіть нам для оцінки створення мобільного додатка!