Мобільний застосунок DDD
Цілі та завдання мобільного застосунку
Під час обговорення проекту з клієнтом були визначені цілі та завдання майбутнього застосунку.
- Підвищення зручності користувачів: Надати можливість швидкого створення заявки на відправлення без необхідності відвідувати відділення.
- Оптимізація процесу відправлення: Автоматичне присвоєння трек-номера та прозора система обробки заявок.
- Підвищення прозорості доставки: Надання користувачам детальної інформації про статус посилки на кожному етапі.
- Покращення клієнтського досвіду: Швидке інформування через миттєві сповіщення про зміни статусу доставки.

Технології розробки:
Архітектура програми була представлена клієнт-серверною структурою, клієнтську частину якої користувач встановлює безпосередньо на мобільний пристрій. В процесі роботи клієнтська програма обмінюється даними з серверної стороною застосунку за допомогою веб-сервісів (API).
Які інструменти для розробки фронтенд частини було вирішено використовувати: Node.js, React Native, HTML5, Material Design, Human Interface Guidelines технології.
Застосунок створено під операційні системи iOS і Android.

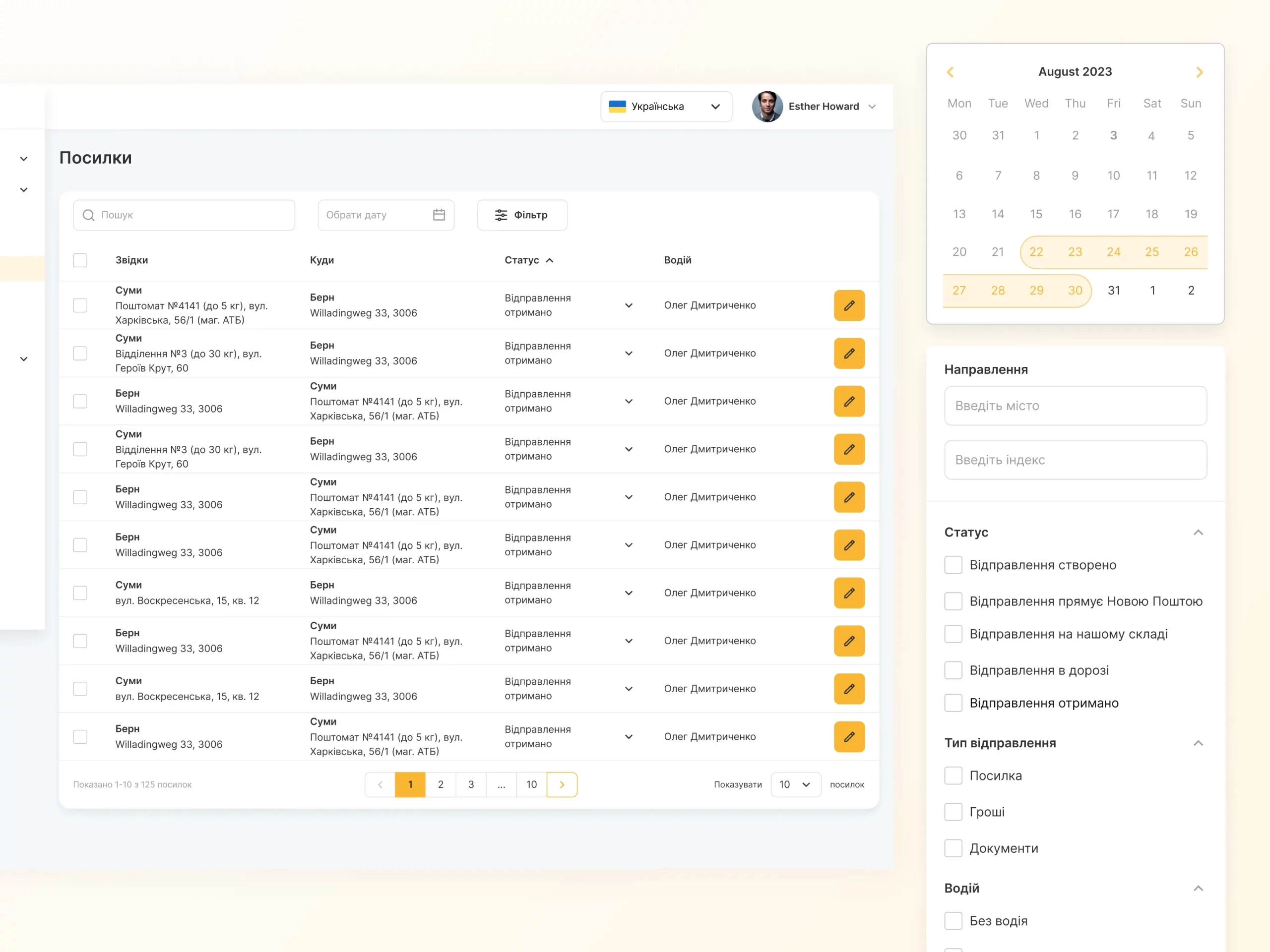
Функціонал додатка DDD
Для звичайних користувачiв
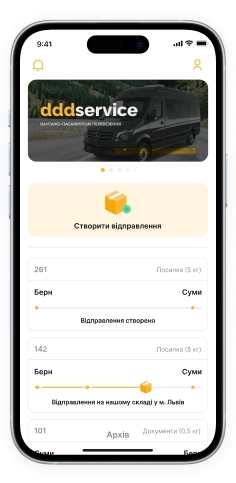
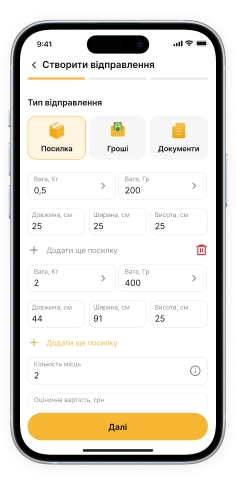
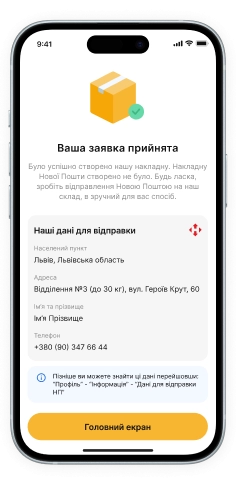
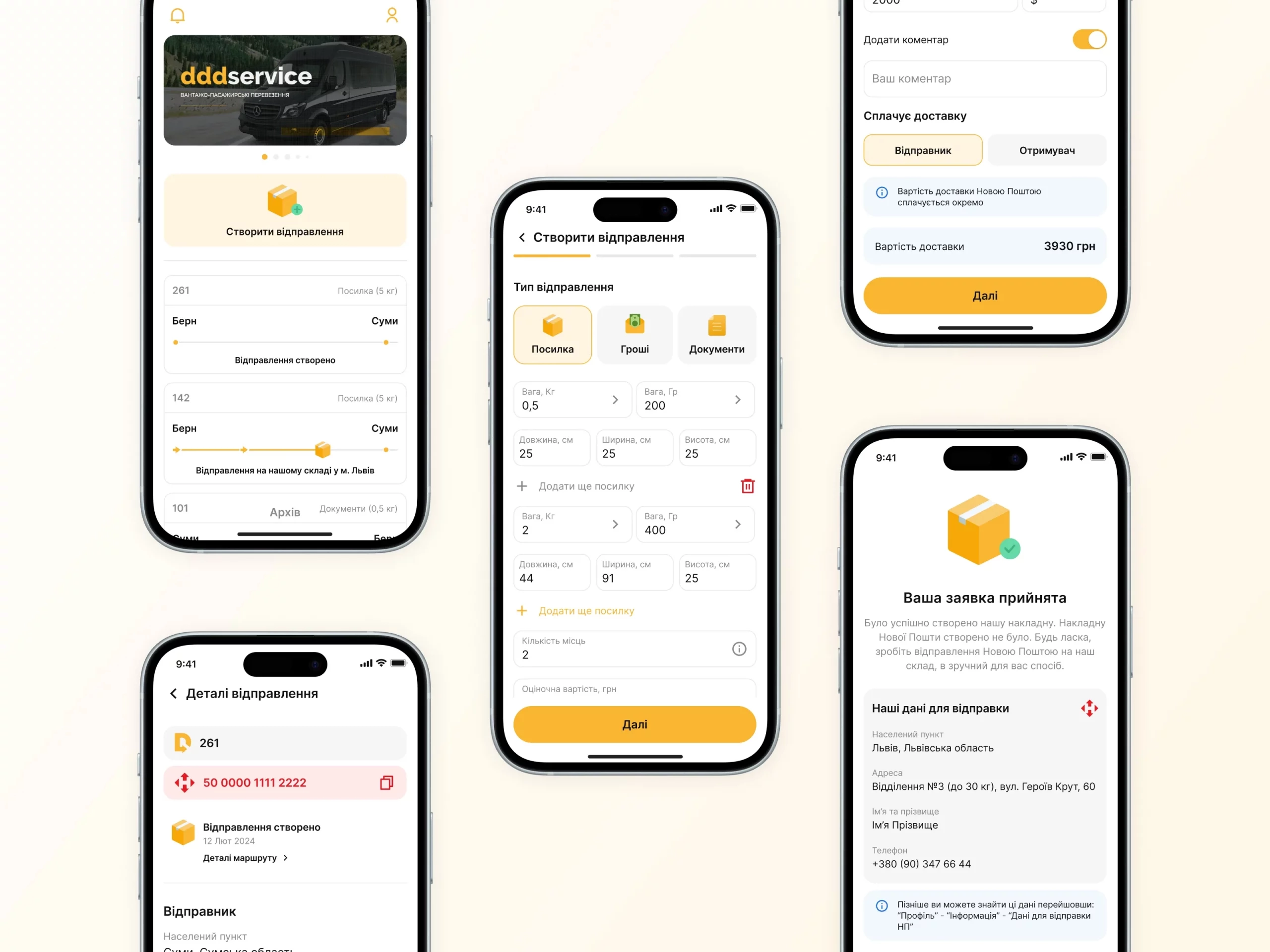
- Користувачі можуть швидко створити нову заявку на відправлення із зазначенням усіх необхідних даних.
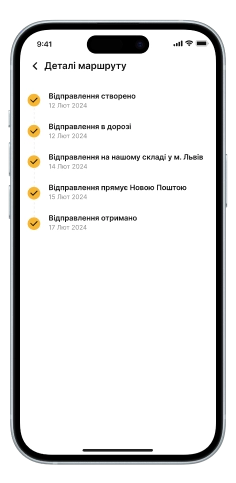
- Можливість відстежувати статус посилки на кожному етапі доставки.
- Перегляд оновлень місця розташування в міру просування відправлення.
- Миттєві сповіщення про ключові етапи доставки, як-от реєстрація посилки, відправлення та вручення.
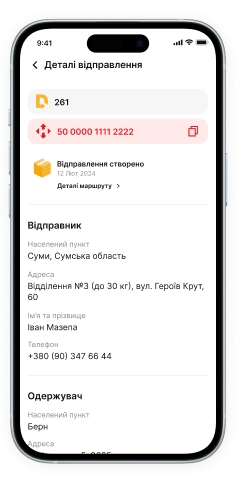
- Після доставки посилок у Нову Пошту трек-номер присвоюється автоматично для подальшої обробки.
- Інформують одержувачів про будь-які зміни статусу доставки, забезпечуючи прозору комунікацію.
Для кур’єрів
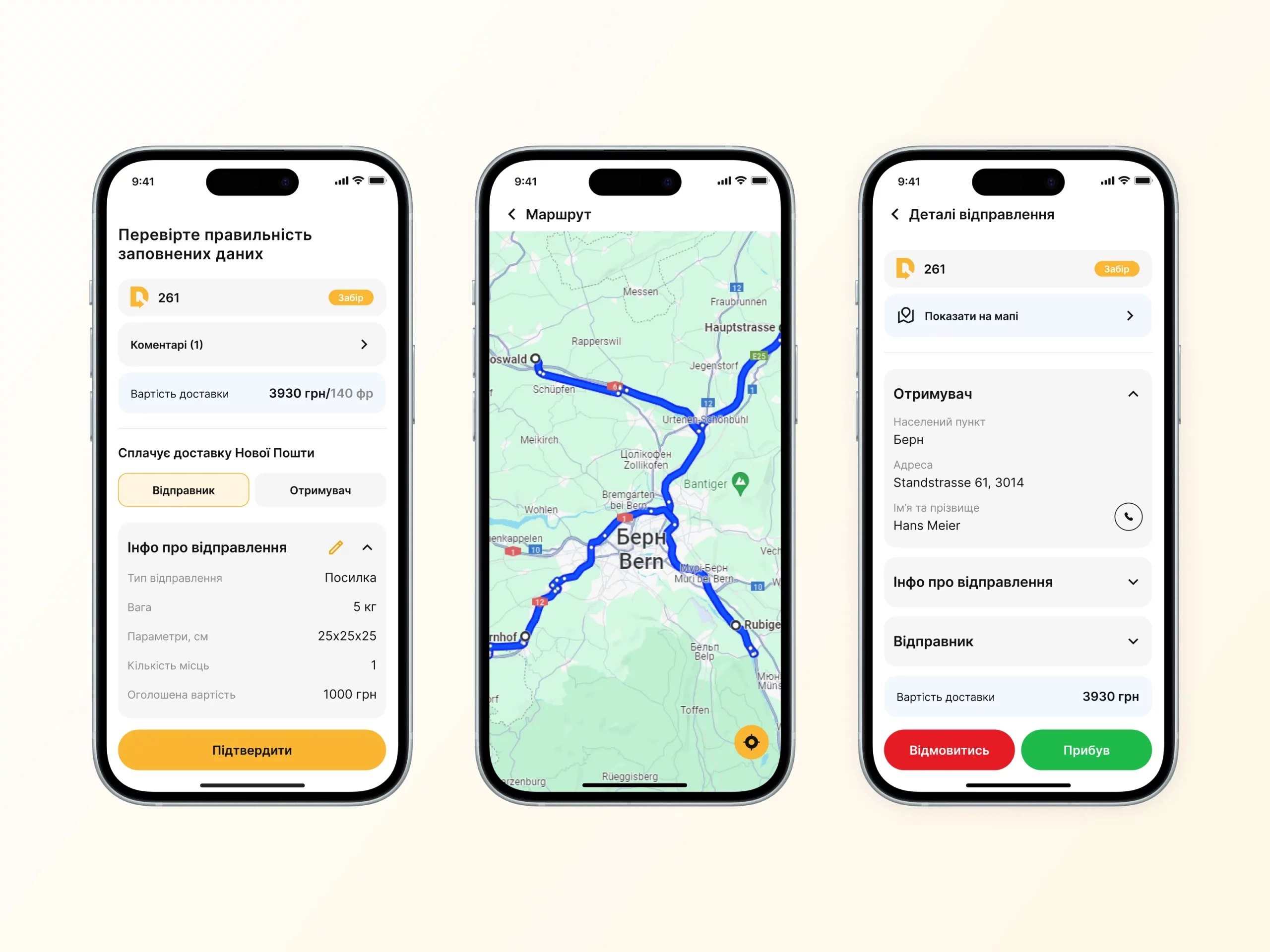
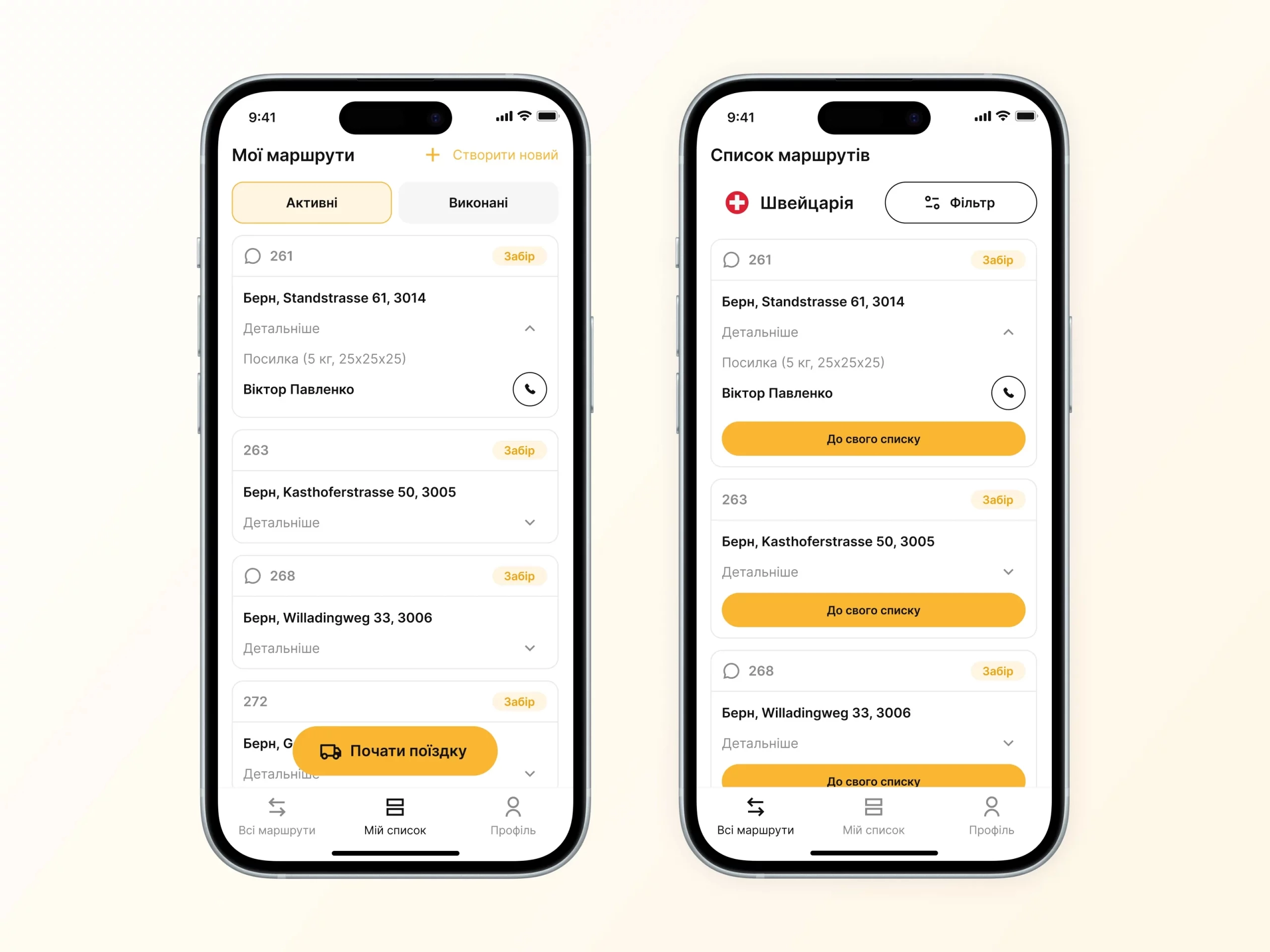
- Планування маршрутів: Інтерактивний список доставок із зазначенням пріоритету та оптимального маршруту.
- Швидкий доступ до інформації про посилки: Перегляд деталей замовлень, включаючи контактну інформацію отримувача, тип доставки та додаткові коментарі.
- Відмітка статусу доставки: Можливість змінювати статус посилки (взято на доставку, у дорозі, доставлено) прямо в додатку.
- Інтеграція з геолокацією: Відстеження поточного місцезнаходження кур’єра для оновлення інформації у користувачів.
- Сповіщення про оновлення: Отримання сповіщень про термінові зміни, наприклад, нові замовлення або перенесення доставки.
- Контроль продуктивності: Інструменти для перегляду виконаних доставок, запланованих задач і статистики роботи.

Результати роботи по проекту
Мобільний застосунок DDD Service Transport App успішно опубліковано в маркетплейсах і він став зручним інструментом для клієнтів, спрощуючи відправлення та відстеження посилок між Україною та Швейцарією. Він підвищує ефективність роботи менеджерів, забезпечує прозорість процесу доставки і зміцнює довіру користувачів до компанії.
Цей застосунок став значущим внеском у портфоліо Kit Global, демонструючи приклад успішної реалізації проєкту з інтуїтивно зрозумілим функціоналом. DDD Service Transport App тепер є важливою частиною екосистеми програмного забезпечення клієнта, покращуючи їхні бізнес-процеси та взаємодію з клієнтами.

ІНСТРУМЕНТИ ТА ТЕХНОЛОГІЇ













ЧОМУ ОБИРАЮТЬ НАС
СКІЛЬКИ КОШТУЄ РОЗРОБКА
ДОДАТКА?
Напишіть нам для оцінки створення мобільного додатка!